【第105回】ロータス博士のWinActor塾~新しい画像マッチング画面


さて、内容としてはだいぶ遅くなってしまったが今回は
v.7.5で変更された画像マッチングの画面について改めてお知らせするぞ。

そういえば変わってましたよね!
僕は前のほうが好みかなーなんて思ったりしますけど。

今後はこの形になるからのう。
とはいえ、レイアウトが変わったくらいじゃよ。
すぐに使いこなせるようになるじゃろう。

機能についてはこれまで通りですからね!

うむ。では早速見てみよう!
新しい画像マッチング画面
今回は新しい画面のレイアウトと変更点の紹介になります。
機能については過去の記事をご参照ください。

画面全体の変更について
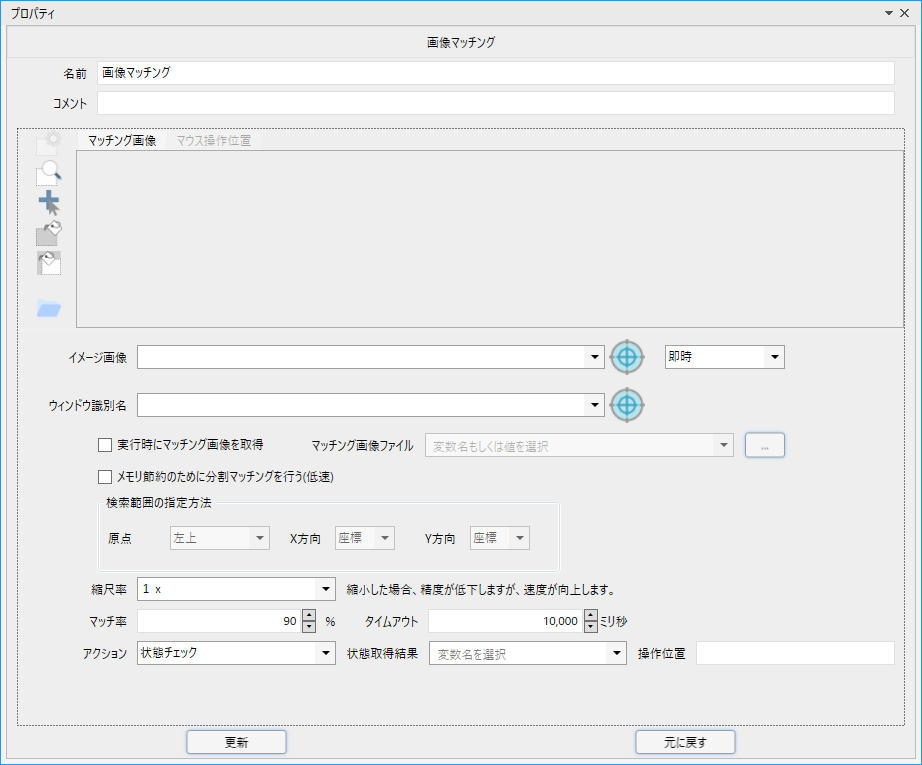
ver7.5からは、画像マッチングの画面が次のように変更になります。
以前までの画面

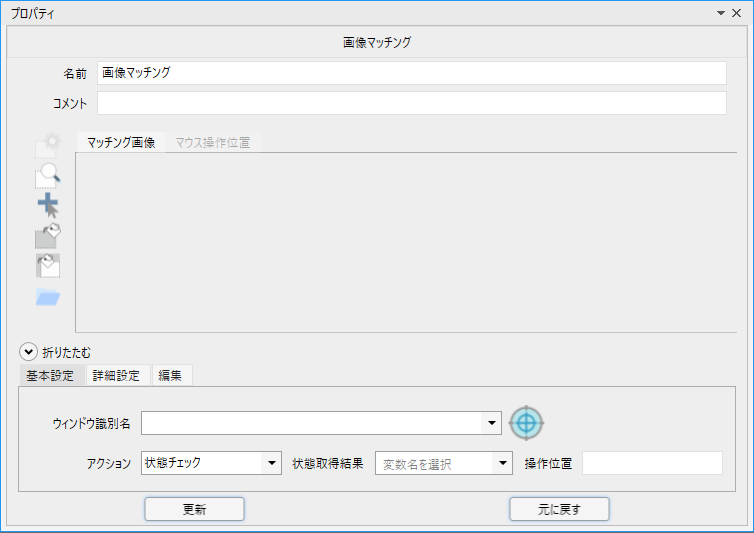
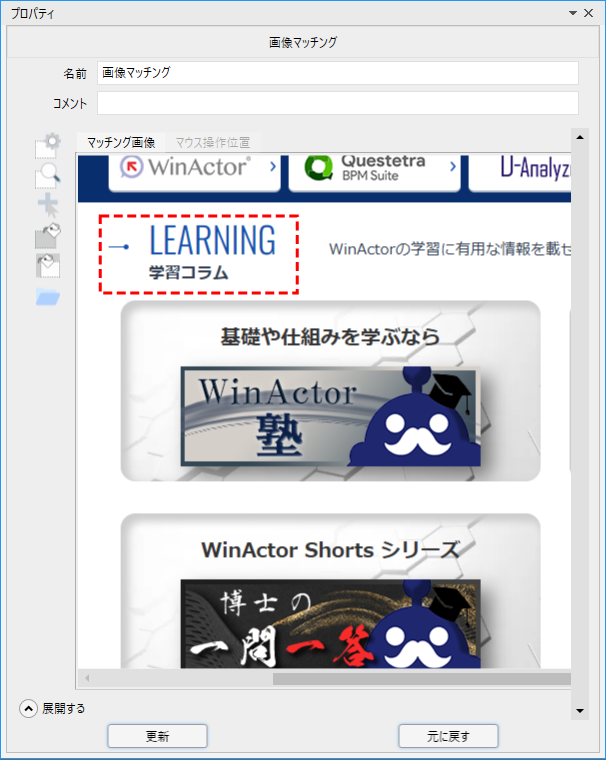
新しい画面


かなりコンパクトになったのう!
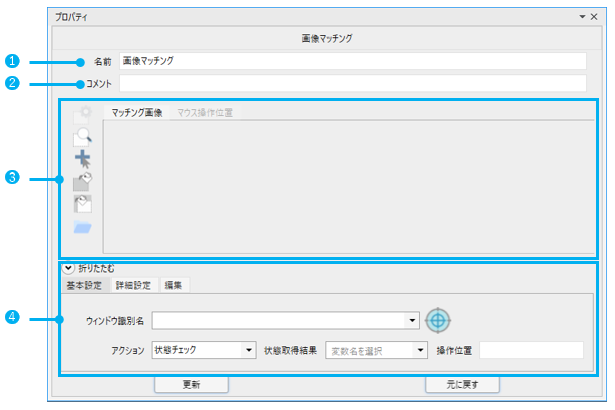
画面上の各エリアの名称は次の通りじゃ。
画面の名称

| No. | 名称 | 説明 |
| ❶ | 名前 |
名前を設定できます。フローチャートー上の表示名です。 |
| ❷ | コメント | コメントを設定できます。シナリオ作成時のメモ欄です。 |
| ❸ | 画像指定エリア | マッチングを行う画像を指定するエリアです。 |
| ❹ | 条件指定エリア | 画像マッチングの条件を指定します。 |
条件指定エリアの各タブについて
条件指定エリアは3つのタブから構成されています。
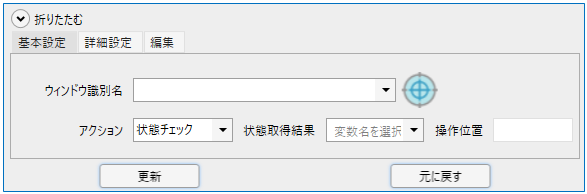
ウィンドウと画像の取得には「基本設定」タブを使用します。

通常のマッチングであれば基本設定タブ内の項目だけで動作します。
ウィンドウとアクション、そして結果を取得する変数を設定できます。
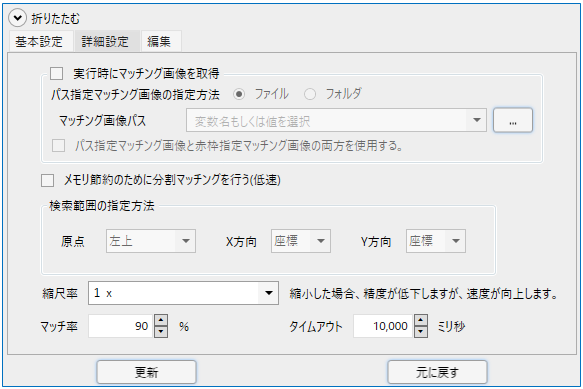
「詳細設定」タブは、さらに細かい設定をする際に使用します。
マッチ率やタイムアウトまでの時間など、デフォルトのままで使えるような設定項目はここに移動しています。

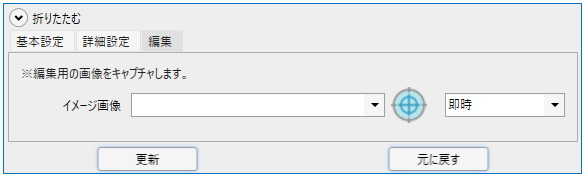
「編集」タブは、画像のみをキャプチャする場合に使用します。
編集タブでの取得ではウィンドウ識別名を変更せずに画像だけを更新したい場合に有用です。


ちなみに基本設定タブでウィンドウ識別名を設定する際に
ターゲット選択ボタンから取得すると画像も同時に設定されるぞ。
折りたたむボタン/展開するボタン
![]()
条件指定エリアに「折りたたむ」ボタンがあります。
このボタンを押すと条件指定エリア全体を非表示にできます。
その分画像指定エリアの縦幅が広がりマッチ範囲指定時に見やすくなります。

非表示にするとボタンが「展開する」に変わり、もう一度このボタンを押すことで条件指定エリアが表示されます。

今回は画像マッチングの画面の変更点についてお伝えしたぞ。
覚えなおしというほどの変更ではなかったじゃろう。

基本設定タブの項目だけで済むって知ったら、初心者でも簡単に使えそうですね!

必須の設定が絞り込まれていると理解しやすくてよいかもしれんのう。
画像を新しくするには「編集」タブ内だけを変えればよいというのもわかりやすい。

これで画像マッチングも使いたい放題ですね!

いやいや、それでも画像マッチングはなるべく減らそう。
シナリオの安定した稼働のほうが大事じゃ。
ロータス君も気を付けるんじゃぞ!

う・・・そうですね。努力します。
関連記事こちらの記事も合わせてどうぞ。
2024.09.27
【第104回】ロータス博士のWinActor塾~ガイド利用シナリオ(作成編)
2024.09.10
【第103回】ロータス博士のWinActor塾~ガイド利用シナリオ(画面の見かた編)
2024.05.24