【第88回】ロータス博士のWinActor塾~色判定Ⅰ


今日は画像マッチングに関係するライブラリのお勉強じゃ。
その名も色判定!

色判定ですか。
それ僕使ったことないですけど、どうなんですか?

これは思いのほか役に立つぞ。
単体で使うならちょっとひと手間挟むがのう。

とりあえず未知の世界なので気になります。
早く紹介を!

よし、ではいつも通りライブラリの格納場所と
プロパティから見ていこうかの。
色判定に使用するライブラリ
色判定
色判定ライブラリは、指定ウィンドウの指定位置(ピクセル)から色を取得して
RGB値を変数に格納します。
![]()
ノードは以下の場所に格納されています。
NTTATライブラリ > 16_画面キャプチャ色判定 > 色判定

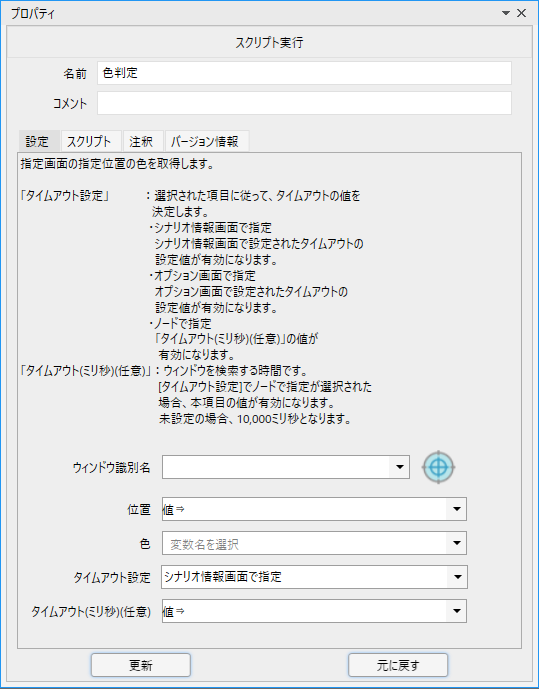
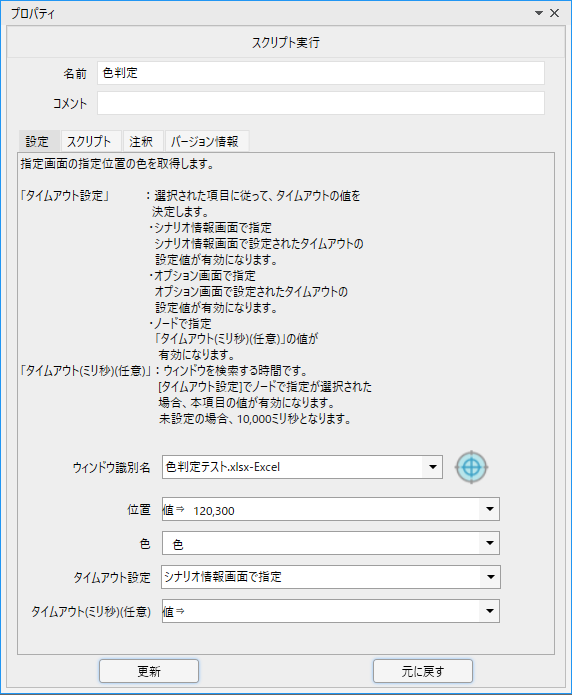
プロパティは次のようになっています。
タイムアウトの設定は任意です。

「ウィンドウ識別名」には、色判定を行う対象とするウィンドウ識別名を指定します。
既にウィンドウ識別を行っている場合はプルダウンから、新規にウィンドウを選択する場合は右側の
ターゲットボタンからウィンドウを選択してください。
「位置」には、色を取得するピクセルの座標を指定します。
形式は X,Y です。例えばx=300、y=250の位置のピクセルを指定する場合は「300,250」と入力します。
「色」には、取得結果を格納するための変数を指定してください。
タイムアウトは注釈の通りです。特に個別にタイムアウト時間を設定する必要がない場合はそのままで構いません。
このライブラリでのみ時間を変えたい場合「タイムアウト設定」を"ノードで指定"に変更し
「タイムアウト(ミリ秒)(任意)」に設定した時間を入力してください。

色判定にはもうひとつ使えるライブラリがあるのじゃ。
画像マッチングと組み合わせる必要があるが、設定は楽じゃぞ。
そちらもあわせて覚えておこう。
直前画像マッチング箇所の色判定
直前画像マッチング箇所の色判定ライブラリは、直前に実行した画像マッチングの情報をもとに色情報を取得します。
通常の色判定よりもプロパティ設定が簡単ですが、画像マッチングを行っていないとエラーとなるので注意しましょう。
![]()
ノードは以下の場所に格納されています。
NTTATライブラリ > 16_画面キャプチャ色判定 > 直前画像マッチング箇所の色判定

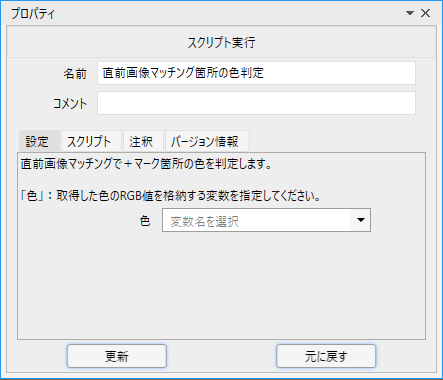
プロパティはとても簡易化されており、色を格納するための変数を指定するだけで済みます。
ピクセルの位置などの情報は直前に行われた画像マッチングのものが使用されます。

通常の色判定でも、画像マッチングを組み合わせたこのライブラリでも、取得結果は変わりません。
リソースを節約したいなら座標指定の色判定、特にファイル容量を気にしなければこちらを使用するのが良いでしょう。

画像マッチングと組み合わせる必要があるということはつまり
マッチング用の画面キャプチャが必要になる。その分ファイルサイズが増えるという訳じゃな。
といっても大した差にはならないじゃろうから、そこまで気にする必要もないぞ。

好きなほうを使って問題ないってことですね。
僕みたいにスマートの極みを目指すなら「色判定」って感じですかね!

お、そうじゃな。

・・・
色の取得結果
座標の特定
では実際にどのような値で取得されるのか見てみましょう。
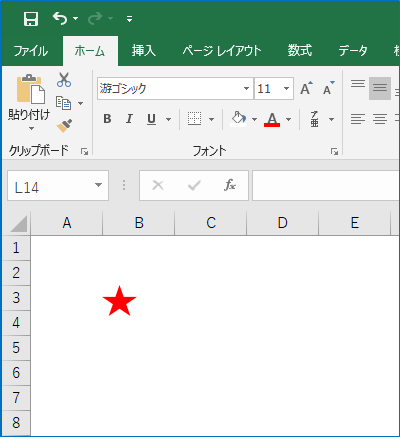
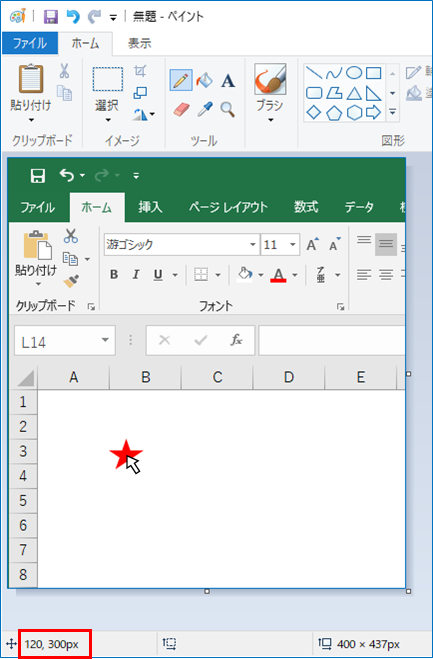
Excelに赤色の星の図形を乗せて、色判定をしてみます。

この星の中央はx=120、y=300なので、プロパティには「120,300」と入力します。

博士、ちょっといいですか?
こういう座標を入力するやつってよくあるじゃないですか。
この x と y っていつもどこで調べてるんですか?

それはのう・・・秘密じゃ!

・・・はあ?

いや冗談じゃよ!その顔をやめなさい!
さっき軽くあしらわれたの根に持っとるじゃろ・・・。
実はペイントを使うとすぐに座標が取れるんじゃよ。

え、ペイントで?
やり方を!やり方を教えてください!

やり方はすごく簡単じゃよ。
まず、座標を取得したいウィンドウを選択状態にします。
今回の場合はExcelで置かれた図形の星をターゲットとするので、ウィンドウはExcelです。
ウィンドウを選択したら「Alt + PrtScr」でスクリーンショットを取得します。
そのままペイントを開いてペーストし、カーソルを任意の場所に乗せるだけです。
ペイントはカーソルの現在位置が左下に表示されるため、ここから座標を取得することができます。


こんな技があるとは・・・。

座標も取れたので、プロパティを設定して実行結果を見てみよう。
プロパティは次のようになるぞ。

実行結果
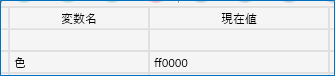
取得された色は16進数のRGB値として変数に格納されます。

RGBの16進数表記は、00~FFまでの256段階の数値が赤緑青の順序で並んだものです。
FF0000は赤要素がFF、緑要素が00、青要素が00だけ入った色となります。
#FF0000

ここでは詳しく解説はしないが、ネットで調べればたくさん出てくるぞ。
興味があれば調べてみよう。
とりあえずFF0000は緑と青が0で混じりっけなしの赤ということじゃ。
ちなみにFFFFFFは白、000000は黒になるぞ。

と、いったところで今日のお勉強はおしまいじゃ。
続きは次回じゃな。

色判定ってほかに何か大事なことあるんですか?
2回に分けるほどでもないような気がしますけど。

そうじゃな。
次回は画像マッチングとの組み合わせもやるんじゃが
そこでどうしても色に関する注意点を説明したくてのう。

あ、なんだか長くなりそう。
僕の色をFFFFFFにして・・・っと。
じゃお先に失礼します。

!?
なんじゃその技術!むしろそれを教えてくれ!
・・・いかん、どこにいったか全然見えん。とにかくまた次回!
おーい、どこじゃロータス君!
関連記事こちらの記事も合わせてどうぞ。
2025.12.05
【第109回】ロータス博士のWinActor塾~生成AI連携Ⅱ(OpenAI GPT)
2025.11.21
【第108回】ロータス博士のWinActor塾~生成AI連携Ⅰ(OpenAI GPT)
2025.08.12