【第78回】ロータス博士のWinActor塾~マウスドラッグ操作Ⅱ


今日は前回紹介しきれていない
マウス関連のライブラリを紹介するぞ。

シナリオに登場する機会は少ないけど
僕は好きですよ、マウス操作系。

謎アピールされても困るが・・・。
それはさておき、今日紹介するライブラリは全部で6つじゃ。
ぱぱっとやっていこう。

結構あるんですね、これは楽しみ!

全部似たような機能じゃがな。
では見ていこう。
マウス移動ライブラリ
まずはマウスの移動に関するライブラリをご紹介します。
これらのライブラリは、クリック操作を含まず、マウスを移動させるためだけに使用します。
これから紹介する6つのライブラリは全て以下の場所に格納されています。
NTTATライブラリ > 12_マウス関連
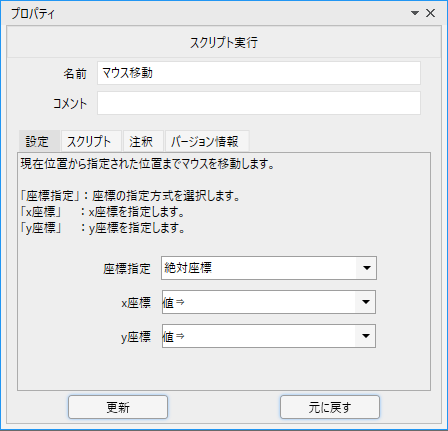
マウス移動
![]()
マウス移動はその名の通り、マウスを移動させるだけのライブラリです。
必要な設定は座標指定の方法と、座標になります。

座標指定の方法には「絶対座標」と「相対座標」の2つがあります。
用途に応じてどちらかを選択してください。

あれ?絶対とか相対とか。
確か昔どこかで・・・。

うむ、以前も絶対座標などについて教えておるはずじゃ。
せっかくじゃからおさらいしておこうかのう。
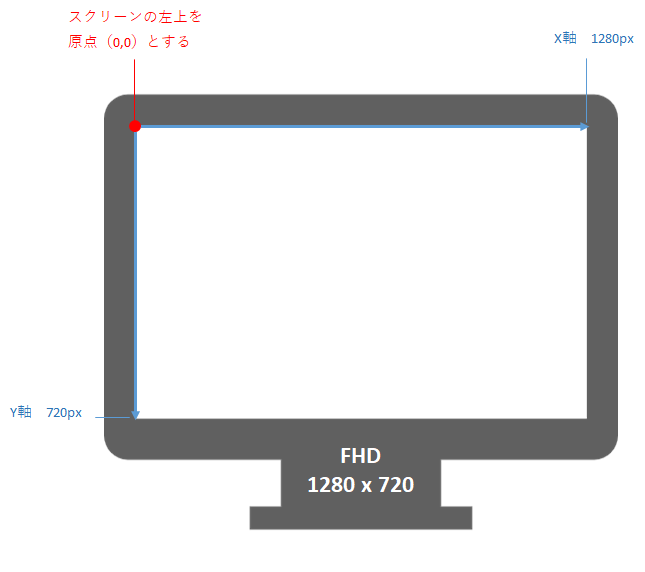
絶対座標は、PC画面の左上を原点とした座標の取り方を指します。
例えば横幅1280px・縦幅720pxの画面だった場合、次のようになります。

モニタの解像度が異なっても、必ず左上を0として
右に行くほどX座標がプラス、下に行くほどY座標がプラスとなります。
上図のように1280x720の画面だった場合、ライブラリのプロパティで「絶対座標」を選択し、
「x座標」に1280、「y座標」に720を指定することで画面の右下にマウスを移動させることができます。
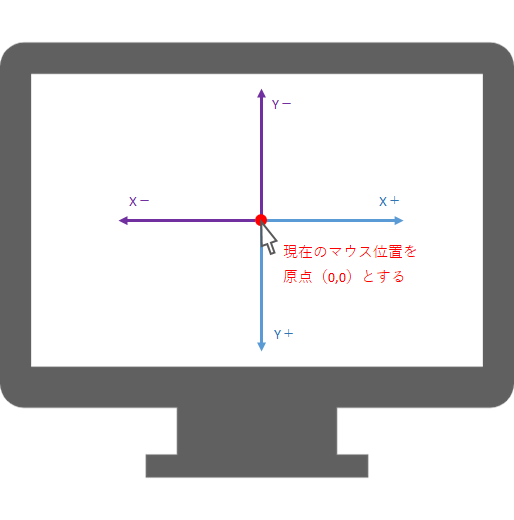
画面の左上を原点としていた絶対座標に対し、相対座標はマウスの現在位置を原点として計算します。
実行したタイミングでマウスがどこにあるかによって、画面上での最終的なマウスの位置は変わってきます。

例えば、相対座標でマウスを左下に100pxずつ動かしたい場合は
「X座標」に-100、「Y座標」に100を指定します。

絶対座標では画面上の位置を、相対座標では
マウスの移動量を入れると考えればわかりやすいじゃろう。
Y座標は下がプラスということと、座標に入れる数値は
ピクセル(px)単位ということも合わせて覚えておこう。

そして相対座標で上や左に動かしたい場合は
マイナスの値を指定する、と・・・。
完璧に思い出しましたよ博士!

ぶっちゃけこの座標の取り方の違いを覚えれば
マウス移動はもうマスターじゃよ。
では続きをやっていくぞ。
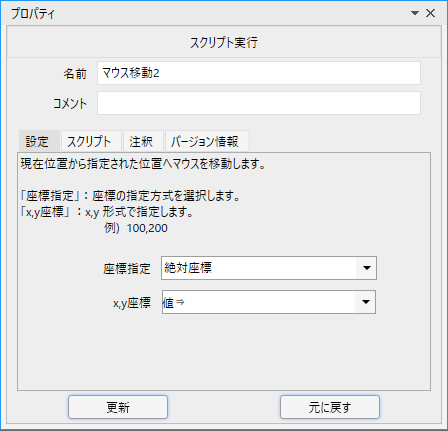
マウス移動2
![]()
このライブラリはマウス移動と同じ役割をしますが、座標の指定のしかたが異なります。
プロパティを見てみましょう。

先ほどのマウス移動はX座標とY座標を別々に指定していましたが
こちらのライブラリはカンマ(,)区切りで同時に指定します。
X,Y
となるように、座標を入力しましょう。
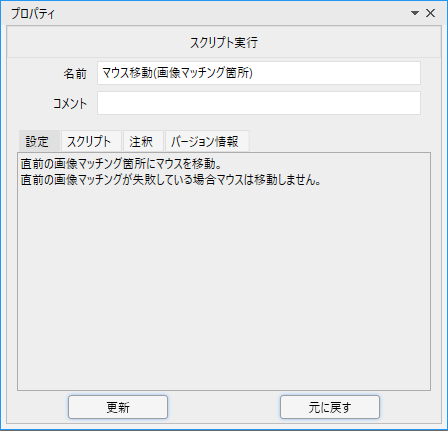
マウス移動(画像マッチング箇所)
![]()
このライブラリは、先ほどの2つのような座標の指定がありません。

直前に画像マッチングを行っていた場合、マッチした座標に移動するというものです。
画像マッチングを行っていなければマウスは移動されないので注意しましょう。
直前に画像マッチングをしていない、またはマッチングでエラーが発生していた場合に
このライブラリを実行してもエラーで停止されることはありません。

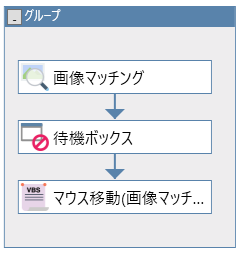
直前、とは言っているがすぐ後ろでなくても構わんぞ。
次のように間に何か処理が入っていても動作するのじゃ。
最新のマッチング結果が使われるということじゃな。


マウスの移動はバッチリわかりました!
このライブラリだけじゃドラッグはできないですよね。
ドラッグ操作はエミュレーションと組み合わせとかですか?

いや、特に何かと組み合わせなくても大丈夫じゃ。
これから紹介する3つのライブラリがその機能を持っておる。
マウスドラッグライブラリ
マウスドラッグには、マウスドラッグ操作用のライブラリがしっかり用意されています。
エミュレーションなどと組み合わせる必要はなく、それぞれ単体で動作できます。
これらは、はじめに紹介したマウス移動ライブラリと対になる形での3種類となっています。

さっきのライブラリが「移動」ではなく「クリックしながら移動」に変わった、
くらいの認識で完全に使いこなせるぞ。
というわけで詳しく例は出さないが、一通り見ていこう。
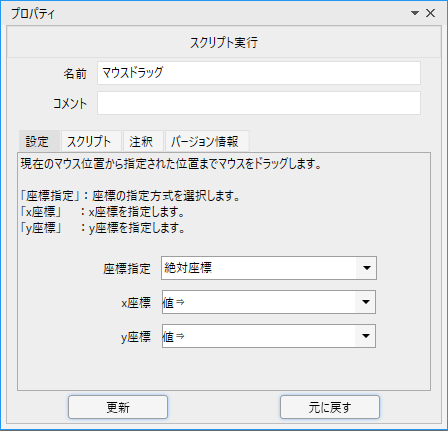
マウスドラッグ
![]()
マウス移動ライブラリのドラッグ版です。
座標の指定方法と、座標を設定して使用します。

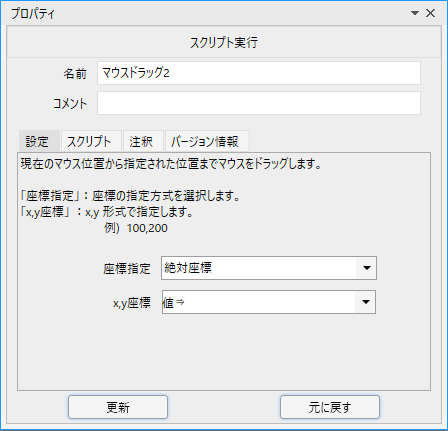
マウスドラッグ2
![]()
こちらも使い方は「マウス移動2」ライブラリと同じです。
座標をカンマ区切りで設定します。

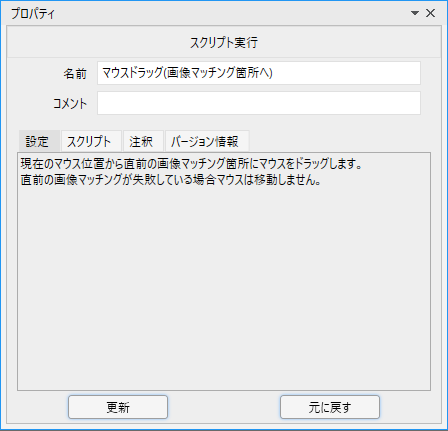
マウスドラッグ(画像マッチング箇所へ)
![]()
このライブラリも同様です。
直前にマッチングが成功しているマッチ位置へドラッグ操作を実行します。


これでマウス移動とドラッグは終わりじゃ。
どうじゃったかな?このライブラリは使えそうかのう?

うーん、どうでしょう。
画像マッチングで移動させちゃっても良いかなって思ってます。

ドラッグの始点だけ画像マッチングして
あとは100px右にドラッグ、なんてやり方もあるのう。
これならマッチングは1回で済む。

なるほど、ちょっとでもマッチングを減らす作戦ですね。

あとは、うーむ。
例えばマウスを上に乗せたら周りの表示が変わるタイプのやつだと
終点を設定するときにマッチングできない可能性があるから・・・
そういった場合にはピクセル指定で動かしてしまったほうが有効かもしれんのう。
まあ結局どちらにしても始点は画像マッチングをする必要はある。マウスを乗せても変化しないコンテンツなら
正直マッチング画像も同じものを使えるし容量的にも変わらんからそのままマッチング2回でも良いのう。
このあたりは本当に好みでやってもらっても良いかも知れんな。ピクセル指定してしまうとドラッグ範囲が確実に固定
されてしまうというところもあるから結局はケースバイケースと言えそうじゃな。これに関しては正解の組み合わせをひとつに決めることは難しいじゃろう・・・ぶつぶつ・・・

ああ、やばい。なんか止まらなくなっちゃった・・・。
今のうちにこっそり終わらせよう。
それではみなさんまた次回お会いしましょう。
関連記事こちらの記事も合わせてどうぞ。
2024.11.05
【第105回】ロータス博士のWinActor塾~新しい画像マッチング画面
2024.09.27
【第104回】ロータス博士のWinActor塾~ガイド利用シナリオ(作成編)
2024.09.10