【第77回】ロータス博士のWinActor塾~マウスドラッグ操作Ⅰ


あれ?今日はなんだか僕向きなテーマっぽい!

画面操作系じゃからかのう。
確かに初心者向けの内容ではあるかもしれんな。

実際の操作を人間と同じようにやるタイプは
画面を見てればすぐに動作が理解できていいんですよね。

なるほどのう。
まあこれ系は組み合わせなどで応用も効くからな。

でもドラッグ操作って基本中の基本なのでは?
もう第77回ですけど、まさか忘れてたとかじゃないですよね。

そ、そんなことあるわけないじゃろ!
塾は第何回までいっても初心者にやさしいのじゃ!
おしゃべりはこのくらいにしてはじめよう!
ドラッグ操作が活躍する場面
WinActorには、やりたい動作を実現するためにたくさんの部品が存在します。
そのため、人間の操作と同じことをしなくても、他の方法を使って実現できたりします。
特にマウスドラッグに関しては、実際にドラッグさせなくても目的を達成できるパターンが多くあります。
例えば特定のフォルダの中にファイルを移動させるときの操作ではどうでしょうか。
人間の場合、マウスを使ってファイルを掴み、フォルダの上にドラッグして移動させますが
WinActorは「ファイル移動」のライブラリを使用すれば、元のファイルと移動先のディレクトリを指定するだけで
マウスを全く動かすことなく操作を完了させることが可能です。

マウスというデバイスに頼らないぶん、ファイル移動ライブラリで動かしたほうが
高速かつ安定して動作するぞ。
このように、代替手段がたくさんあるためドラッグ操作が必要となるケースは少ないでしょう。
しかし場合によってはドラッグが必須となることもあります。
探せばこのようなケースは色々と出てくると思いますが、代表的なものでは
- クリックやキーボードで選択できない文字列のコピー
- マウスホイールやキーボードで動かせないスライダの操作
などが挙げられます。
こういった、やむを得ずマウスドラッグを必要とするパターンにも対応できるように
マウスドラッグ操作を習得していきましょう。

今回は文字列のコピーを例題にしてやっていくぞ。
画像マッチングを利用したドラッグ操作
今回は画像マッチングを使用してドラッグ操作を行う方法を学んでいきます。
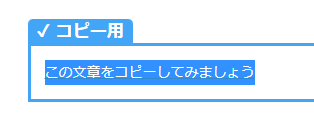
例として次のような文章を準備しました。
この文章はコラムに掲載されているものですので、当然ブラウザで表示しています。
ということは・・・XPathを使えば実はコピーできてしまいますね。
なので今回は、このテキストがブラウザ表示ではないという前提で進めます。
通常のテキストであれば、文字の上でダブルクリックやトリプルクリックをすると選択できますが
このテキストは残念ながらリンクになっており、押してしまうとページの最初に戻されてしまいます。
どうやらキーボードでもフォーカスできないのでマウス以外での選択は難しそうです。

え、なんだこの厄介なテキスト・・・

これがドラッグ操作が必要になるパターンというやつじゃな。
逆に言うとドラッグすればコピーできるわけじゃから素直にドラッグしよう。
画像マッチングでのドラッグ(始点の設定)
それでは、画像マッチングを利用してドラッグ操作を行いましょう。
画像マッチングについてはこちらの記事で詳しく解説しています。
まだ画像マッチングを使っていない方は基本的な使い方を学んでからチャレンジしてみてください。

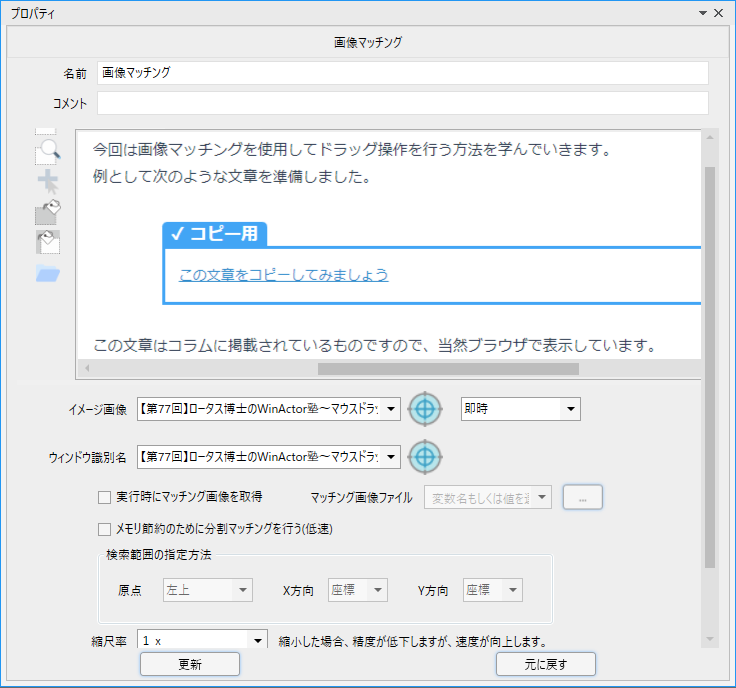
まずは画像マッチングノードをひとつ配置してプロパティを開きます。
プロパティを開いたら、下図のようにイメージ画像とウィンドウ識別名を設定してください。
どちらも、ターゲット選択ボタンを押したあとにこのページを選択しています。

イメージ画像を設定する際は、コピー対象となる文章が入るように
ブラウザ画面をスクロールして調整してください。
次に、ドラッグする場合のマウスの始点と終点を決めましょう。
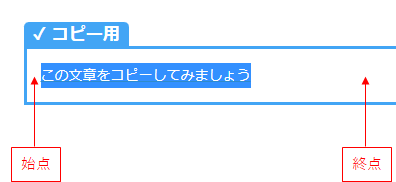
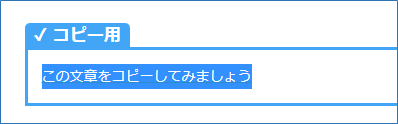
最終的にこのように選択された状態にしたいので

始点と終点を次のようにして、マウスが始点から終点まで移動するときに文字の上をなぞるようにします。

余計な範囲が選択されないように、始点はなるべく文章の開始位置のすぐ横にします。
逆に終点は、文字サイズの違いやその他の影響で文章が少し伸びたときでも対応できるように余裕を持つようにします。

終点もぴったりにしないと他の要素に干渉するといった場合はそれでもOKじゃ。
このあたりは状況によって臨機応変に設定しよう。
画像マッチングひとつで始点から終点までのドラッグ操作を設定することはできません。
まずは始点にマウスを移動させてから、次の画像マッチングで終点までドラッグします。
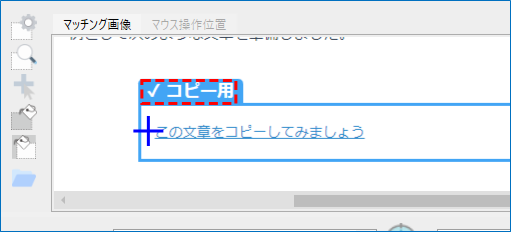
先ほどの画像マッチングノードのプロパティをさらに設定していきます。
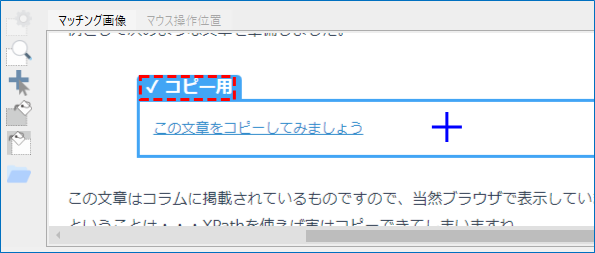
マッチング範囲はテキストの上にあるタブの部分に、十字マーク(マウス位置)は先ほどの図の始点の位置にします。
次のように設定しましょう。

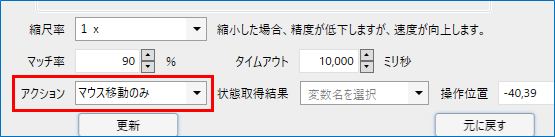
最後にアクションの設定です。
この画像マッチングノードでは、始点へのマウス移動を担当してもらいますので
次のように「アクション」の項目に「マウス移動のみ」を設定します。

ここまで設定できたら「更新」ボタンを忘れずに押してプロパティを確定させます。
画像マッチングでのドラッグ(終点の設定)
続いて、終点までのドラッグ操作です。
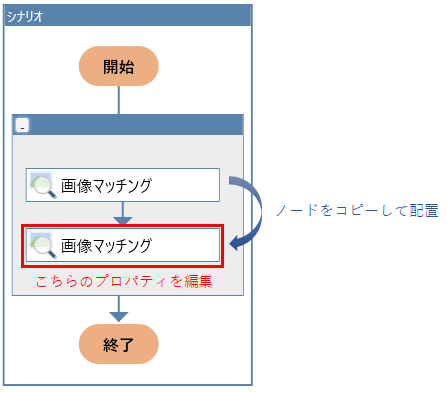
これは先ほどの画像マッチングをコピーしてプロパティを編集しましょう。
フロー上でノードをコピーして配置したら、後ろ側の画像マッチングノードのプロパティを編集します。

変更する箇所は、マウスの位置とアクションです。
まずはマウスの位置を終点に動かすために、十字マークの位置を終点にしましょう。
下図のように十字マークを設定し直してください。

※マッチング範囲(赤点線の枠)は変更する必要はありません。
これで終点の位置を設定できました。
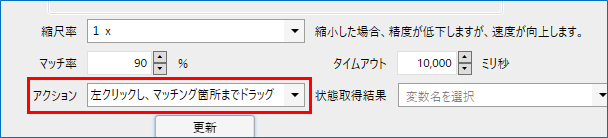
最後にアクションです。終点までマウスをクリックしたままドラッグしたいので
「左クリックし、マッチング箇所までドラッグ」を選択します。

ここまで設定できたら、プロパティ下部の更新ボタンを押して編集を完了します。
これで対象の文字列が選択できるマウスドラッグ操作を作成することができました。
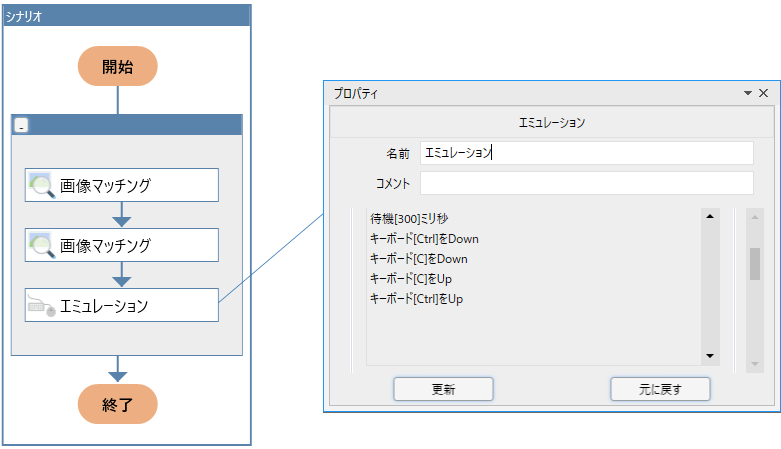
画像マッチングでのマウスドラッグ操作は、画像マッチングノードを2つ使用して
「始点へのマウス移動」→「終点へのドラッグ」の順に実行することで実現できます。

おっと、ここまでじゃと選択して終わりになってしまうぞ。
仕上げにエミュレーションでのコピー操作を追加して完成じゃ。

選択さえできればエミュレーションノードで「Ctrl + C」の操作をすればコピーできますね。
コピーした情報はそのままペーストしたり、クリップボードのノードで変数に格納して使用したりできます。
実行結果
実際に実行してみると、しっかりとマウスが始点から終点にドラッグされて
文章が選択された状態になりました。


ほんとにぬるっとマウスカーソルが動くよ!
エミュレーションによる「Ctrl + C」の操作は画面上で確認することができないため
実行完了後にメモ帳に貼り付けして確認します。

しっかりと対象の文章がペーストされました。
ここまで確認できたら、画像マッチングでのドラッグ操作は完了です。

動きが目に見えると面白いのう。

こういうのはロボットが動いてる感じがわかって
テンション上がりますね!

そうじゃな。じゃが冒頭の解説にもあった通り
マウス操作を必要としない作りのほうが安定するし、動作も高速じゃ。
画像マッチングと同じく、これも最後の手段として使うようにしよう。

そっか・・・まあ仕方ないですよね。安定動作が最優先ですから。

このドラッグ操作は画像マッチングの他にもライブラリが用意されておる。
次回はそちらのほうも解説しようと思う。
さて、そろそろ時間じゃな。また次回をお楽しみに!

このトークって時間とかあったんだ・・・
関連記事こちらの記事も合わせてどうぞ。
2024.11.05
【第105回】ロータス博士のWinActor塾~新しい画像マッチング画面
2024.09.27
【第104回】ロータス博士のWinActor塾~ガイド利用シナリオ(作成編)
2024.09.10