【第69回】ロータス博士のWinActor塾~おすすめレイアウト


ロータスくん!
今日はシナリオのお勉強を一旦お休みするぞ!!

ええ!本当ですか!?
博士がこんなことを言う日が来るなんて、ありがとう神よ。
よーし今日は遊びまくるぞー!

ちょっと待つのじゃ!
無しと言ったのはシナリオのお勉強じゃ。塾はしっかりやるぞ。
今日はわしのおすすめレイアウトを紹介させてもらうのじゃ。

・・・

うわ怖ッ!!なんじゃその顔・・・。どうやってるんじゃ。
話を聞くだけなんじゃからいいじゃろ、少し我慢して聞いていってくれ。
何かを作るには環境も大事なのじゃ。
博士のおすすめレイアウト

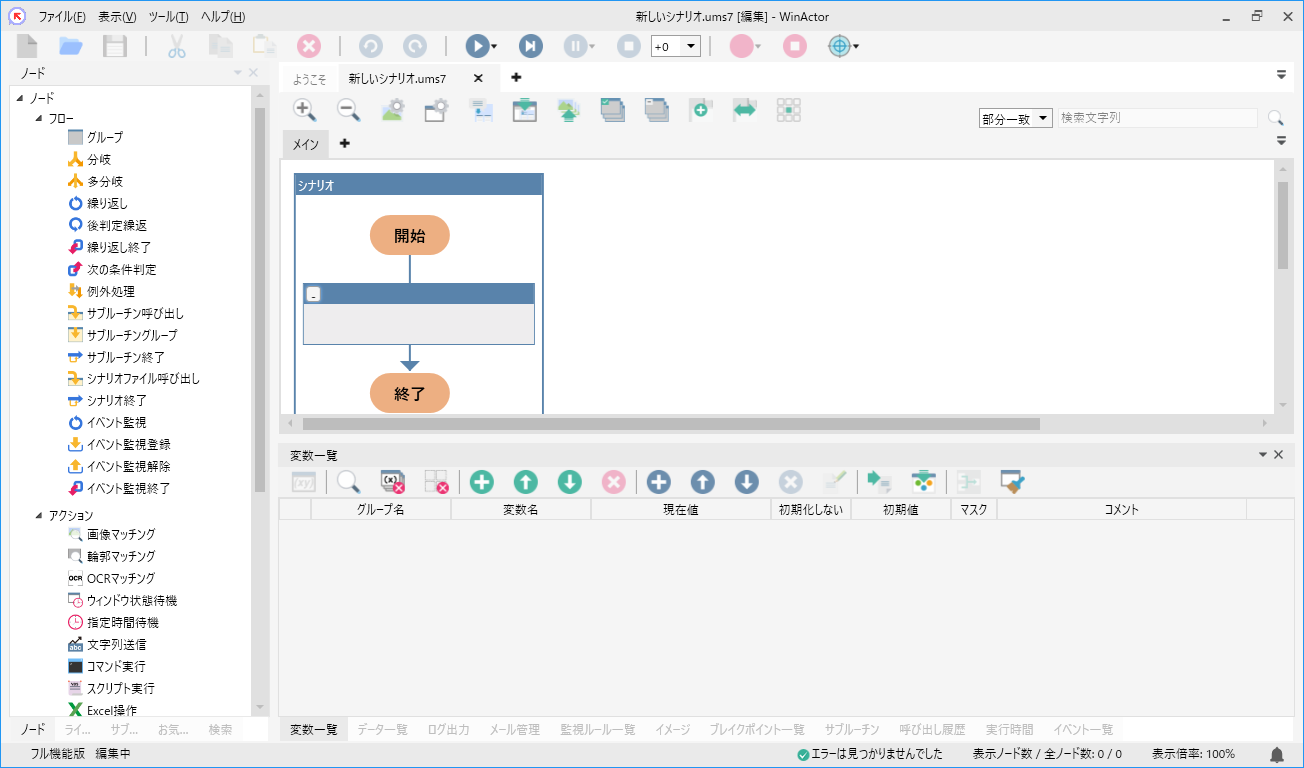
まずはデフォルトレイアウトのおさらいじゃ。
特にいじらなければこのようになっておる。

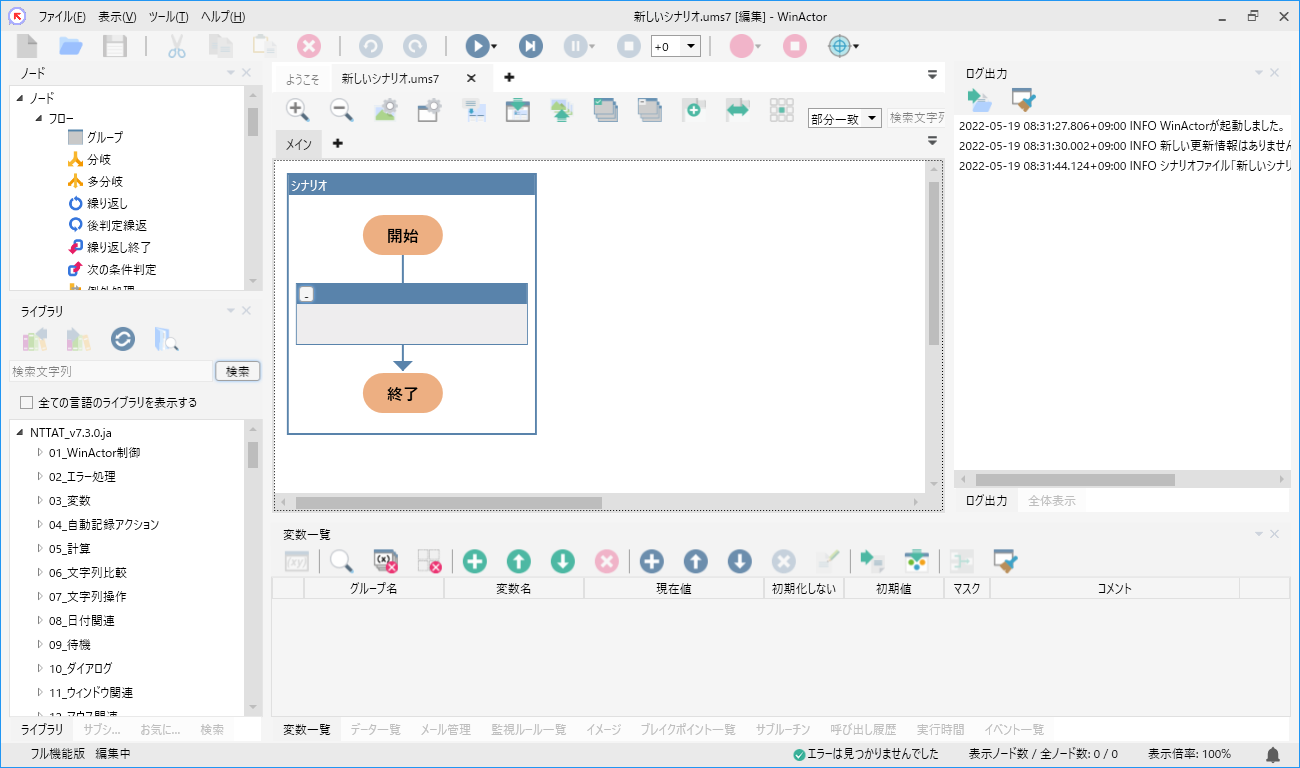
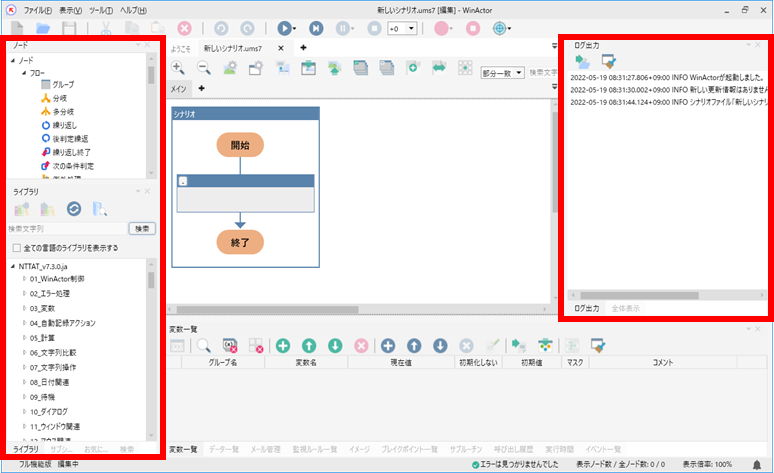
そしてこっちがワシの使っているレイアウトじゃ。
どこが違うかわかるかな?

こんなの簡単です。
ロータス間違い探し大会ベスト8の実力みせてやりますよ。

いや、別に間違い探しではないんじゃが・・・。
ていうかそんな大会あったんじゃな。
出場者はどのくらいいたのかな?

総勢8名の熾烈な争いでした!

お、そうかそうか。
(8名でベスト8ってそれ最下位なのでは・・・)
まあその話は置いておいて、主な違いは次の赤枠の部分じゃな。

おすすめポイント1 ~ライブラリへのアクセスを楽に~
デフォルトでは左側全体にノードが表示されており、ライブラリを使用する際にはタブを切り替える必要があります。
タブが画面下部になってしまっていることもあり、少し切り替えにくさがありました。
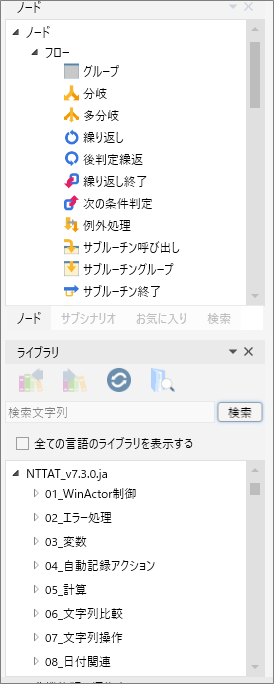
博士のおすすめレイアウトでは、ノードとライブラリのウィンドウを上下に分けることで煩わしい切り替えを無くしています。

これがなかなか便利なんじゃよ。
もともとノードとライブラリはどちらもよく使うウィンドウじゃから
毎回替えるのがちと面倒だったのじゃ。

あれ、レイアウトの動かし方ってどうするんでしたっけ?
全然触らないからわからなくなっちゃいました。

ふむ、せっかくじゃからノードとライブラリを分割するところまで
一緒にやってみよう。
レイアウトの移動方法
ではノードとライブラリを別々のウィンドウにしてみましょう。
やり方はとても簡単で、動かしたいウィンドウのタイトル部分をクリックしたまま動かすだけです。
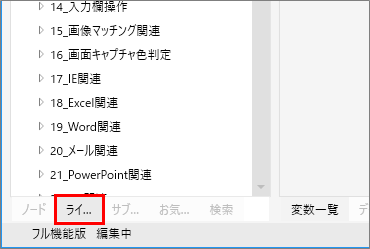
今回はライブラリのウィンドウを動かしたいので、下図の赤枠部分の「ライブラリ」タブをクリックします。

クリックした状態のままマウスをドラッグすると、ライブラリウィンドウが分離して出てきます。

分離できたらドッキングしましょう。
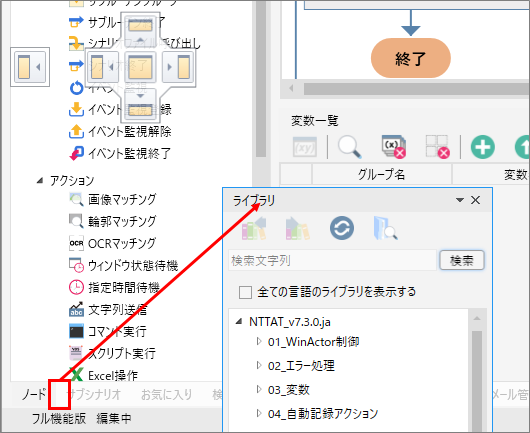
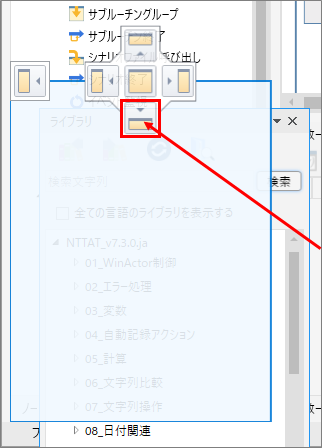
外に出したライブラリのウィンドウを動かすと、ドッキングできる場所に次のようなアイコンが表示されます。

これはドッキング先のどの部分に配置するかを選択するものです。
ウィンドウをドラッグした状態でこのアイコンの上に乗せることで、ドッキング方法を選ぶことができます。
今回はノードウィンドウの下半分にライブラリウィンドウを配置したいので下のアイコンに持っていきます。

するとドッキング後にウィンドウがどのように配置されるかのプレビューが青枠で表示されますので
上図の状態になったらクリックを離して確定させましょう。

これできれいにドッキングできました。

うまくいったかの?
それでは続きのポイントも紹介していくぞ。

できました!ありがとうございます博士。
これで僕のWinActorライフがより良いものになる訳ですね。
おすすめポイント2 ~ログは常に見えるように~
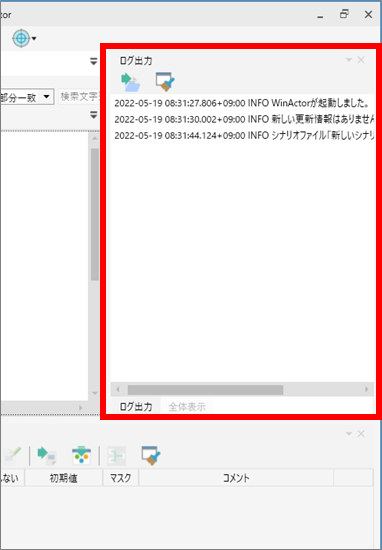
もうひとつのポイントは、画面右側にログウィンドウを表示している点です。
シナリオを作りたての頃は特に気にならないかもしれませんが
最終的に何度もテスト実行をする段階にくるとその便利さを感じることでしょう。

このウィンドウも、ライブラリと同じく頻繁に切り替える手間を省くために画面の右側にドッキングしました。
博士はついでに、画面の縦幅が必要になる「全体表示」ウィンドウも同じ場所にドッキングし
タブで切り替えられるようにしています。

ログはデフォルトでは変数一覧と同じ場所にあり、これもタブでの切り替えが必須じゃった。
変数一覧とログ出力は常に表示しておきたいところじゃから、分離することをおすすめするぞ。
全体表示は初期状態だとレイアウトに無いので、入れるかどうかはお好みでじゃな。

ログは別に実行時だけでいいのでは?
表示させてると何か良いことがあるんですか?

なんと、おぬしログ出力ウィンドウの便利さを知らんかったのか。
実はこのウィンドウはエラーの確認だけではなく、ログをダブルクリックすることで
対象としているノードに移動してくれるのじゃ。

そんな便利機能なんで黙ってたんですか!
これはログ表示待ったなしですね。
おすすめポイント3 ~プロパティは空中に~
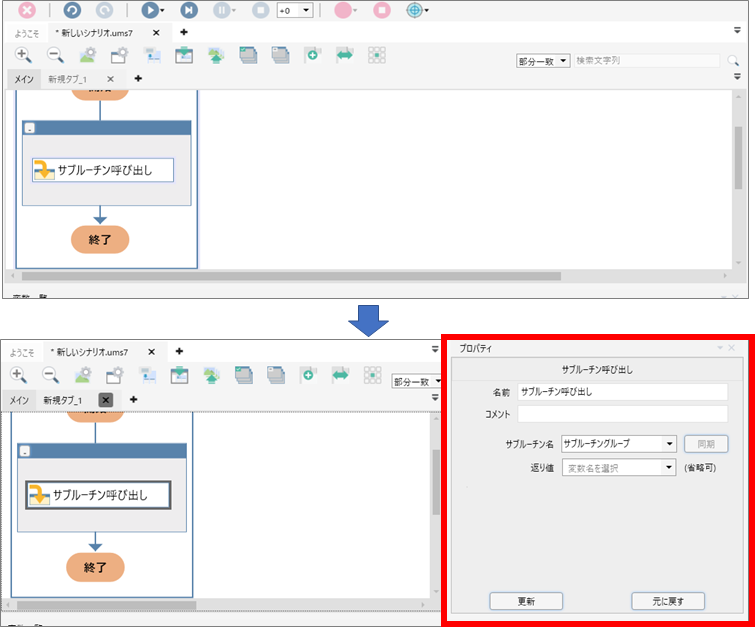
最後のポイントは最初に紹介した全体画面では見えないところにあります。そう、プロパティウィンドウです。
プロパティウィンドウは通常の状態では隠れており、ノードをダブルクリックすると現れます。
デフォルトレイアウトのプロパティを見てみましょう。

このようにノードをダブルクリックすることでプロパティが出現しますが
そのたびにフローチャートの表示領域がつぶされてしまいます。
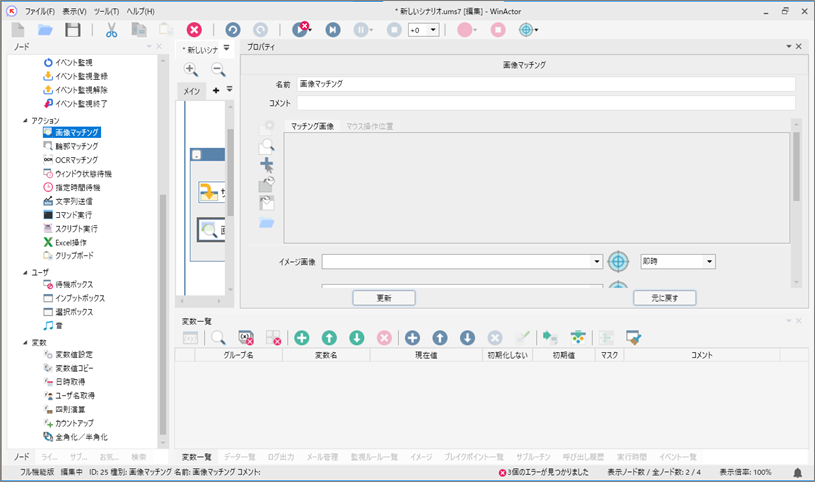
さらに、ウィンドウ幅もプロパティによってまちまちです。
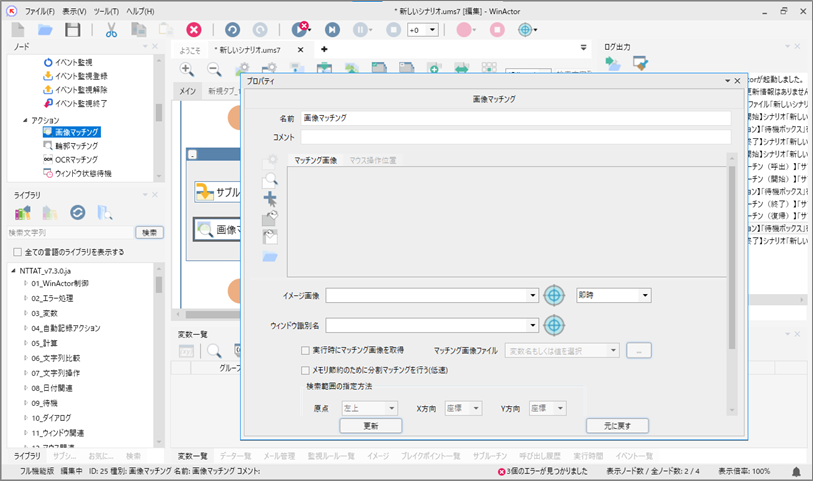
試しに画像マッチングノードのプロパティも表示してみましょう。


なんか・・・圧迫感がありますね。

そうなんじゃよ。しかも結局縦幅が足りなくてスクロールが必要になるんじゃ。
まあ設定を終えたら消えるが、ドッキングされた状態なのが気になってのう。
どうせ消えるなら別ウィンドウ扱いで良いじゃろうということで
わしはドッキングを解除してこのようにしておるのじゃ。

ノードをダブルクリックして設定を行うときにだけ出現するウィンドウなので
ドッキングを解除してもデメリットはありません。
むしろドッキング無しのウィンドウにしたことで、ちょっとフローを確認したいときにウィンドウをずらすことができたり、
縦横の幅を変えても他のウィンドウに影響しないので使い勝手が良くなっています。
レイアウトがおかしくなってしまったら
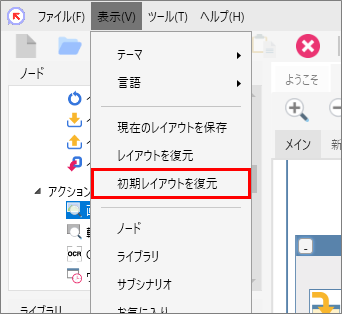
もしレイアウトをいじっている間におかしくなってしまったら上部のメニューから初期状態に戻すことができます。
表示から「初期レイアウトを復元」を選択しましょう。


今日紹介した3つのポイントをおさえることでストレスフリーな制作環境になるぞ!
これは本当におすすめなので是非試してもらいたいのじゃ。

シナリオを作ることばかりに気を取られてて
自分の環境を良くするという考えが全然ありませんでしたよ。
これは聞いておいて良かったと思いました。

そうじゃろう。使いやすさは作り手のモチベーションにも関わるからのう。
皆さんのおすすめレイアウトなども知りたいのう。
新たな発見があるかもしれん。

確かに・・・みんなどんな環境でシナリオを作っているのかな?
もしよければコメントで教えてくださいね!
良い設定があれば塾のどこかで紹介させてもらったりするかも?

お、それは良いのう!コメントお待ちしておるのじゃ。
それではまた次回!
関連記事こちらの記事も合わせてどうぞ。
2024.11.05
【第105回】ロータス博士のWinActor塾~新しい画像マッチング画面
2024.09.27
【第104回】ロータス博士のWinActor塾~ガイド利用シナリオ(作成編)
2024.09.10