【第60回】ロータス博士のWinActor塾~UIオートメーションⅠ


今日から新しいことに挑戦していくぞ。
その名もUIオートメーション!

響きがカッコイイ!

これはとても良い機能じゃぞ。
これまで画像マッチングに頼っていた部分を一瞬で改善できる可能性があるのじゃ。
やむを得ずエミュレーションにしていた部分もな。

よくわからないけど便利そう!

なんか返事が適当のような・・・。
今回はどのようなものなのかを実感してもらうために小難しい説明は置いておいて
自動記録で作ってみようと思っておる。所要時間はたったの3分!

あ、じゃあお湯沸かしてきますね。

こらこら、カップ麺タイマーじゃないぞ。
お主も一緒にやるのじゃ。
UIオートメーションとは
UIオートメーションは、アプリケーションをGUIの要素レベルで操作するノードです。
この機能はWinActorv7.2以降で利用できます。
GUIとは、Graphical User Interfaceの略で、ユーザが画面を視覚的に捉えマウス操作ができるものを言います。
ウィンドウやアイコン、ボタン、プルダウンメニューなどの画面を構成するパーツを指す場合もあります。
「GUIの要素」というのは、ボタンやアイコン、プルダウン等になります。
UIオートメーションではこれらのボタンなどの要素を認識し、操作対象にします。
画像マッチングのように画像として認識するものではないため、解像度などの影響を受けることはありません。
UIオートメーションで自動記録できる操作は以下の通りです。
- マウスボタン左クリックイベント
- 折り畳みメニュー要素を開く
- ボタン要素のクリック
- トグル要素のクリック
- 選択要素の選択
- スクロールイベント
自動記録をしてみよう

というわけで、早速じゃが自動記録モードでUIオートメーションを使ってみよう!
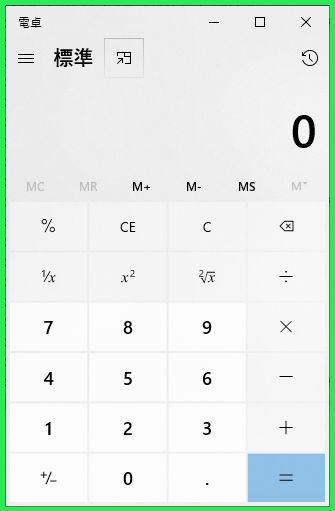
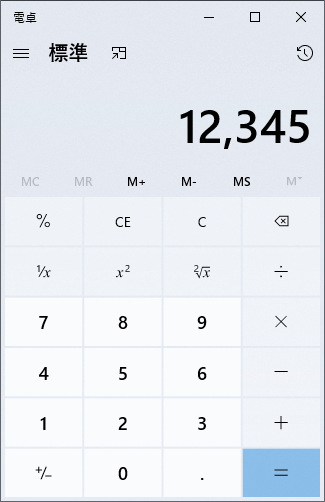
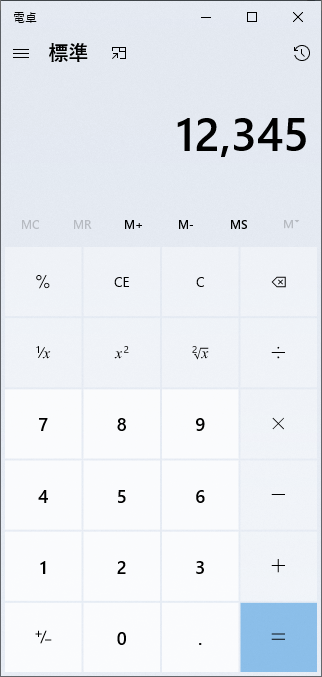
今回は例として電卓を操作するので、先に電卓を起動しておいてほしい。

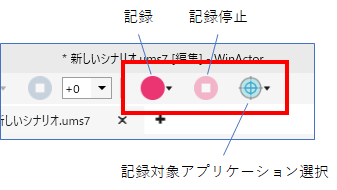
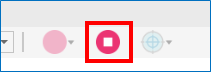
自動記録はWinActor画面上部にあるメニューの3つのボタンを使用します。
左から「記録」「記録停止」「記録対象アプリケーション選択」ボタンです。

記録対象の選択
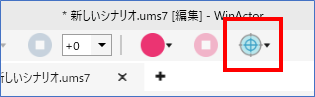
まずは「記録対象アプリケーション選択」ボタンをクリックして
ターゲットとなるウィンドウまたはアプリケーションを選択します。

上図に示したボタンをクリックすると、ターゲット選択状態となりマウスのアイコンが変化しますので
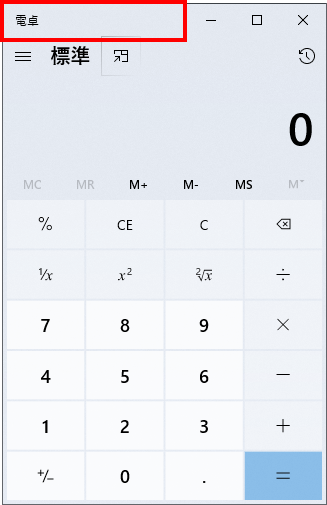
そのまま電卓のタイトルバーをクリックします。

記録モードの切り替え
記録対象の選択が完了したら、モードを変更します。
デフォルトの状態では「エミュレーション」が選択されているので、これを「UIオートメーション」にします。
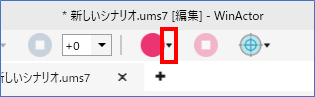
上部メニューの「記録ボタン」の右隣にある▼の部分をクリックしてください。

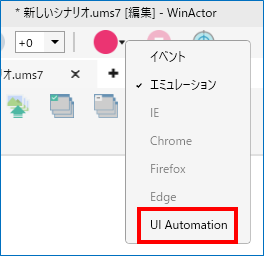
クリックするとメニューが展開され、記録モードが選択できるようになります。
ここから「UIオートメーション」を選択しましょう。

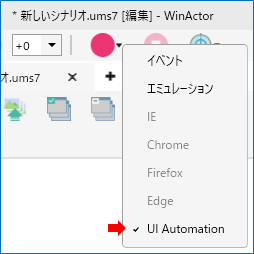
選択後、もう一度開いて見るとチェックマークが付いているので
これで変更されていることが確認できます。

記録
ここまでの準備が完了したら、記録ボタンを押しましょう。

今回は記録対象が電卓なので、電卓上での操作が記録されていきます。
記録中は電卓のウィンドウ枠がフォーカスされます。

この状態で、試しに「12345」 と入力してみてください。
入力が完了したら「記録停止」ボタンを押して記録モードを終了します。

シナリオへの組み込み
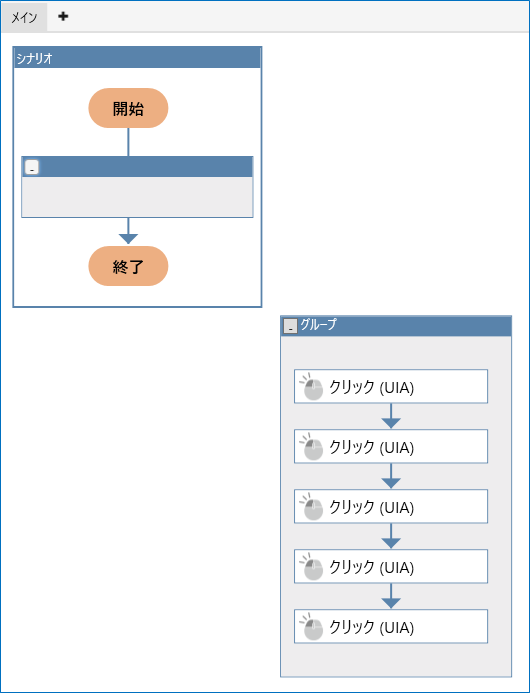
シナリオのフローチャートエリアを確認してみると
自動記録によってノードが作成されています。


「12345」と5回電卓のボタンを押したのでノードが5つになっておるな。
記録中の操作によってノードの種類や数は変化するぞ。
このままではシナリオを実行しても動きません。
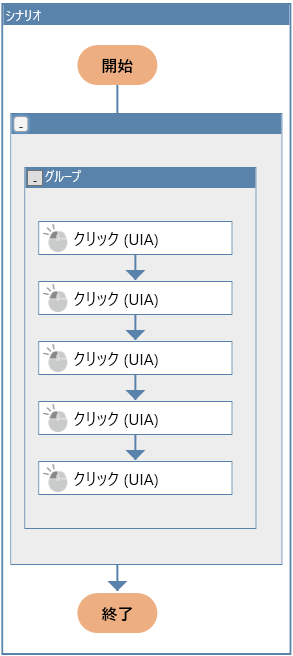
グループごとドラッグ&ドロップしてメインフローの中に入れましょう。

これで完了です。シナリオを実行してみて、電卓が操作されることを確認しましょう。


うわ、こんなに簡単にできちゃった。
でもこれってエミュレーションとは何が違うんですか?

よくぞ聞いてくれた。
UIオートメーションにはとある強みがあるのじゃ。
UIオートメーションとエミュレーション

ずばりUIオートメーションの強みとは
画面の変化による影響を受けにくいところなのじゃ。

画面の変化ですか・・・。
エミュレーションもある程度は変化に対応できますよ?

うむ、もちろんそうじゃが、それはキーボード操作の時じゃ。
今回のようにマウス操作では画面の変化の影響を受けてしまう。
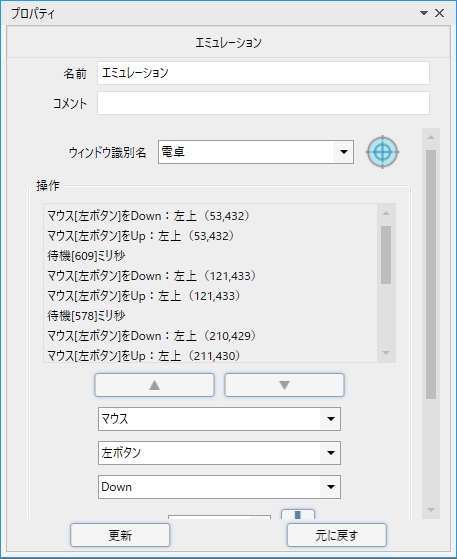
同じ操作をエミュレーションモードで記録したものを用意しました。
ノードのプロパティを見てみましょう。

エミュレーションで記録されたものを見てみると、マウスクリック操作をしていますが
どれも左上を原点としていて、右下にどれだけずらしてボタンを押すかが設定されていることがわかります。
この動作について詳しくは以下の記事をご確認ください。

エミュレーションでのマウスクリックは、左上の原点と押したいボタンの位置関係がズレると
うまく動作しなくなってしまいます。
しかし、UIオートメーションはボタンそのものを認識してターゲットとするため
ボタンの識別情報が変わらない限り完璧に動作します。

例えばウィンドウを伸ばしてこんな風に細長くしても・・・


横に大きくしても・・・


しっかりと12345が入力されるのじゃ!
これがUIオートメーションのすごいところじゃな。

本当だ!もしかしてこれ、最強なのでは?

マウスクリックに関してはそうかもしれんな。
しかし、ボタンなどの要素が識別情報を持っていなかったりすると認識されない場合がある。
これは試してみるまでわからないが、認識されないならエミュレーションにするなどの
使い分けが重要になってくるじゃろう。

なるほど、さすがに万能というわけではないんですね。
でも認識されたらボタン操作がすごく安定しますね!

そうじゃな!
UIオートメーションの良さがわかってもらえたかな?
次回は手動でノードを配置して設定する方法を学ぼう。

僕今回なにもやってないような・・・。
でもカップ麺はおいしかったです!

ちゃっかりお湯を入れておったな・・・

関連記事こちらの記事も合わせてどうぞ。
2024.11.05
【第105回】ロータス博士のWinActor塾~新しい画像マッチング画面
2024.09.27
【第104回】ロータス博士のWinActor塾~ガイド利用シナリオ(作成編)
2024.09.10