【第43回】ロータス博士のWinActor塾~画像マッチングⅣ


お、来たかロータス君。塾は久しぶりじゃな!
最近はずっと道場にこもっておったからのう。

押忍!・・・じゃなかった。
お久しぶりです博士!道場で鍛えた今の僕は無敵ですよ!

ずいぶん自信がついたようじゃな!
しかし、あまり塾をなめてはイカンぞ。基礎的な部分じゃからな。
どちらもしっかり学ぶのじゃ。塾は基礎、道場は応用じゃ!

今日は画像マッチングですか?
第4弾ってやりすぎじゃないですか?

うむ。それだけ画像マッチングには覚えることが多いということじゃ。
とはいえ今回の内容は少しだけじゃから、ささっとやってしまおう!
前回の記事はこちら。

2021年6月1日
【第40回】ロータス博士のWinActor塾~
画像マッチングⅢ
画像マッチングついて解説しています。
この回ではキャプチャ以外の方法で準備した画像を用いて
マッチングする方法を解説しています。
画像マッチングの検索範囲を指定する
これまで使用してきませんでしたが、画像マッチングにはマッチング範囲を指定する機能があります。
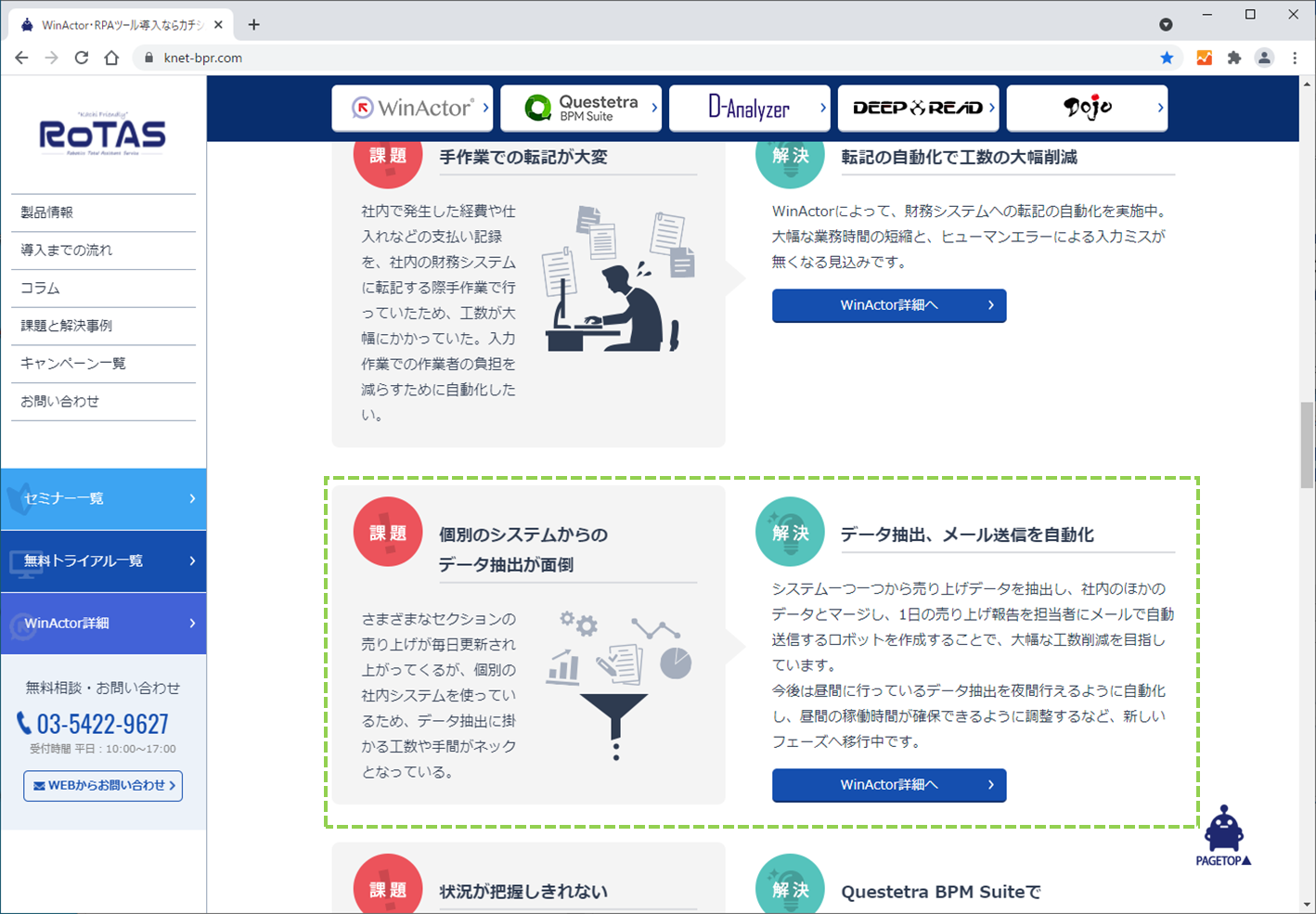
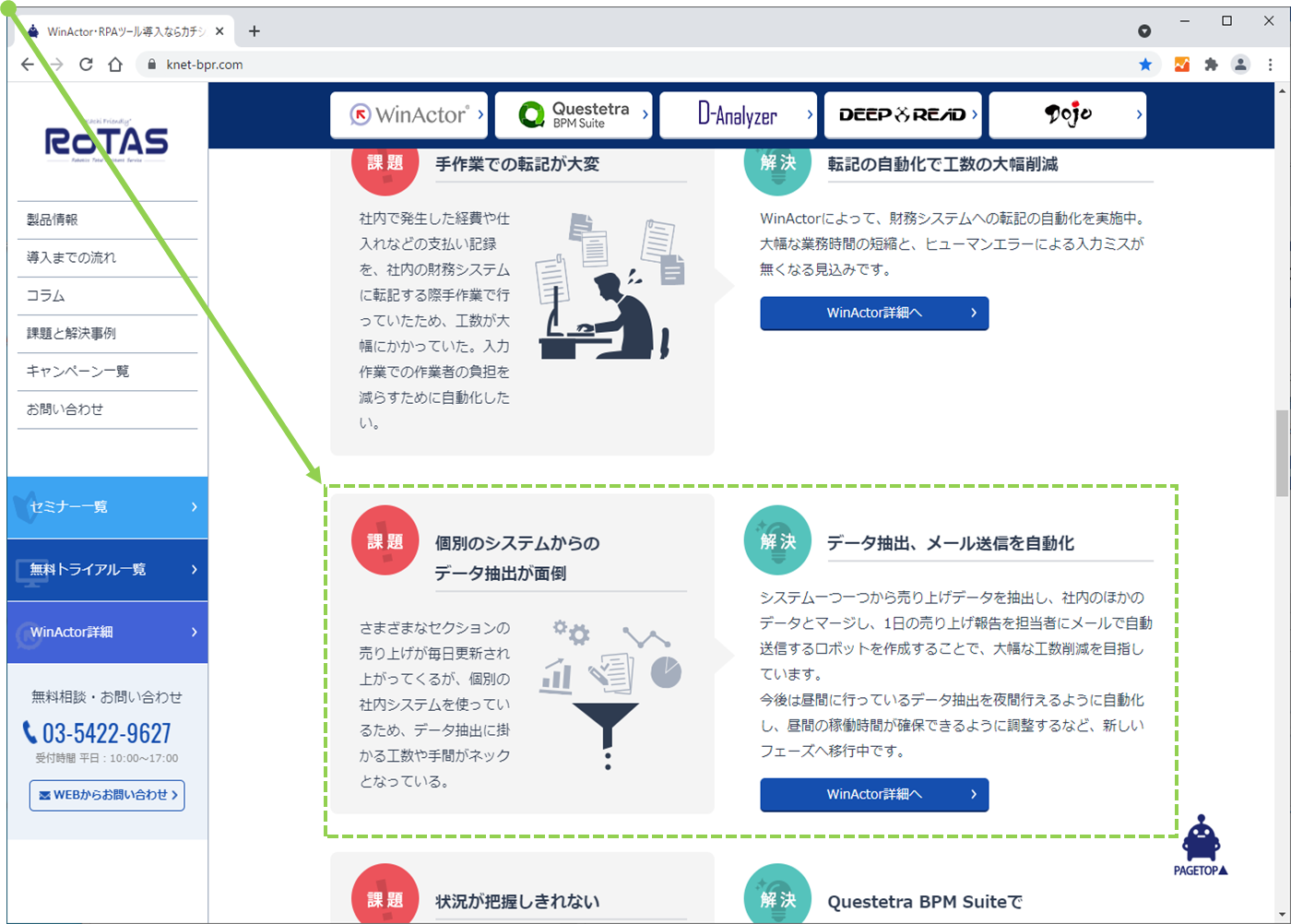
RoTASホームページのトップを例として説明しましょう。
今回はこの画面を用いてマッチングを行います。


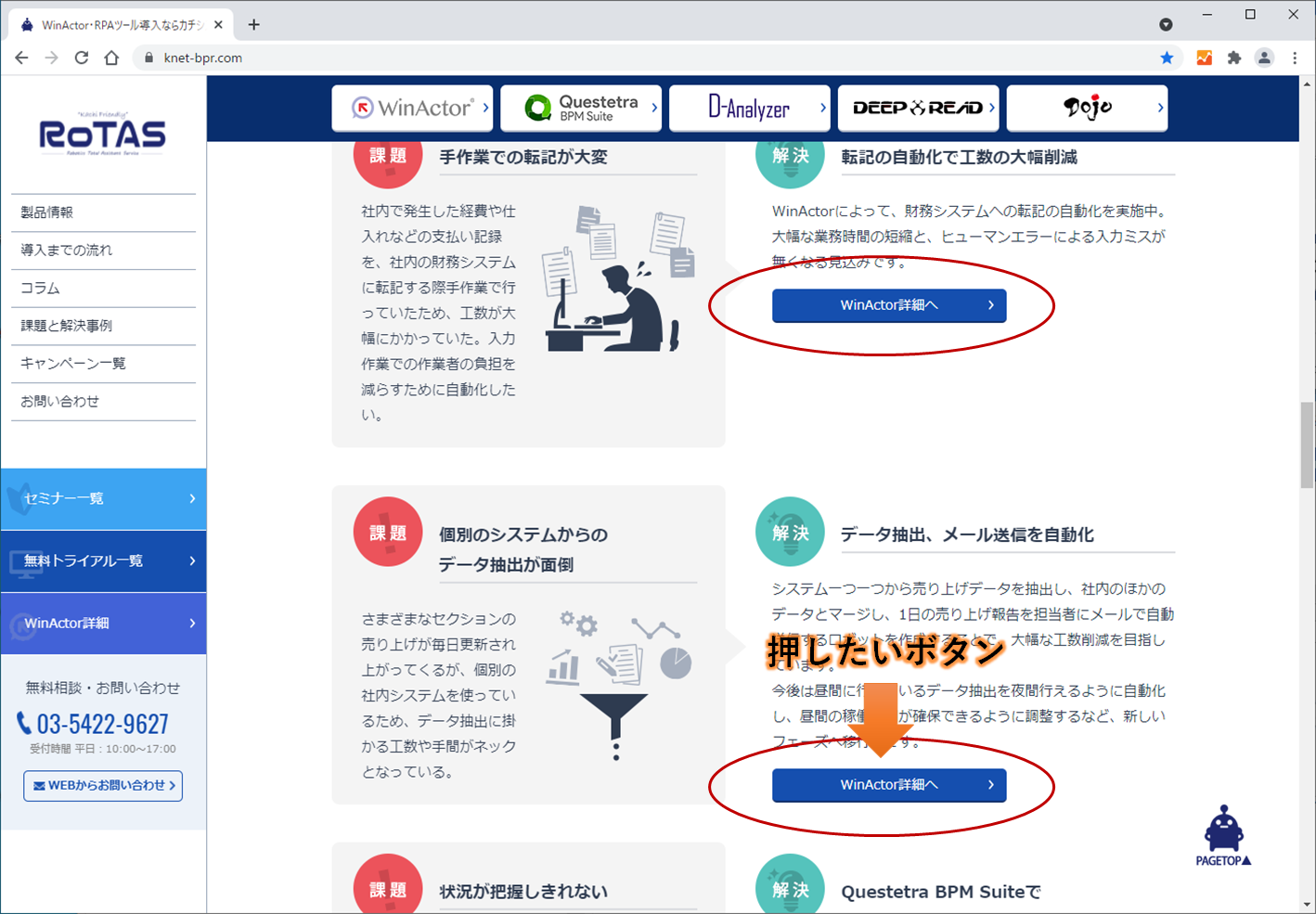
この画面には「WinActor詳細へ」というボタンが2つ存在しておる。
マッチング範囲の指定を使って下側にあるボタンを押してみよう。

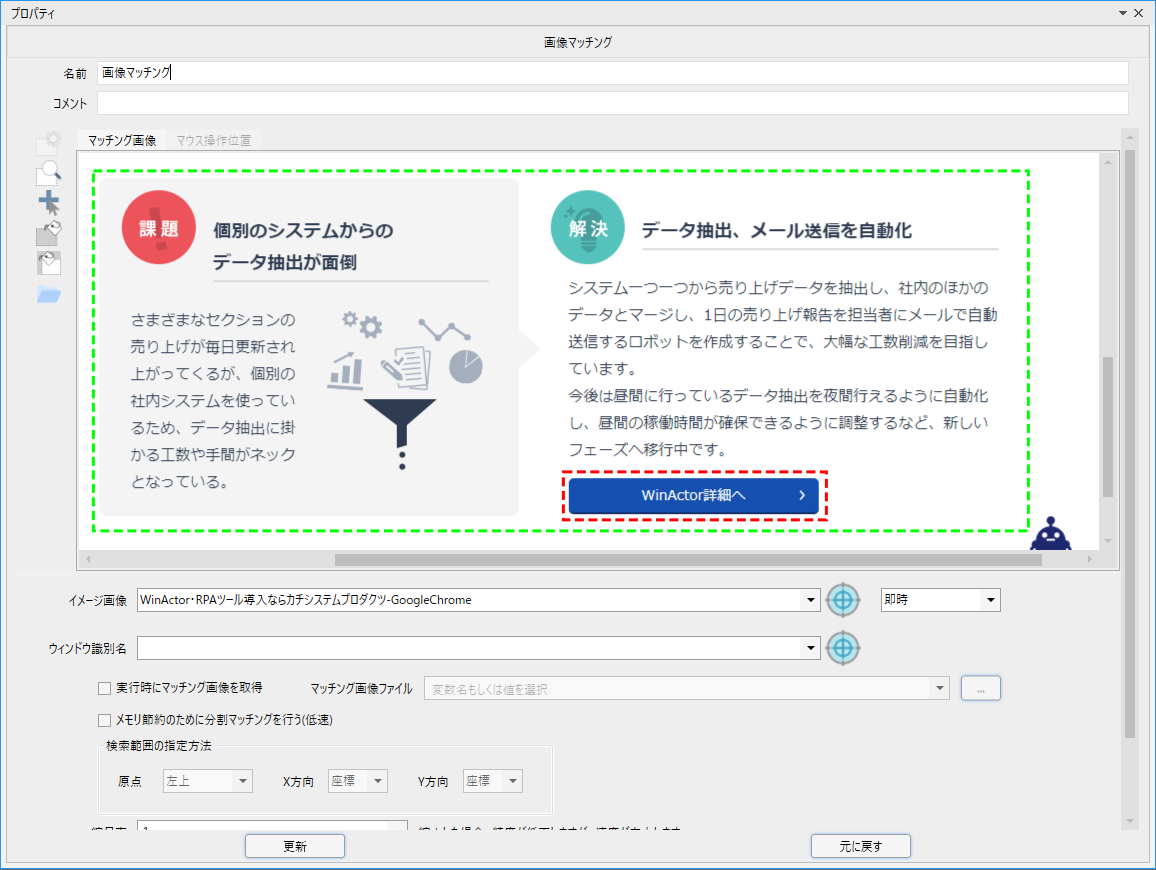
マッチング範囲の指定
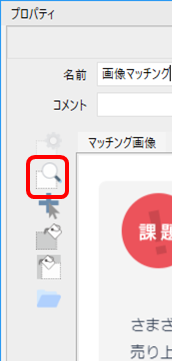
マッチング範囲を指定するには、画像マッチングのプロパティ内の画像指定エリア左側にあるツールから
虫眼鏡マークの「検索範囲」アイコンをクリックします。

そのまま、マッチング画像上でクリックしたままドラッグすることで範囲が選択できます。
通常のマッチング画像の指定と同じ操作です。
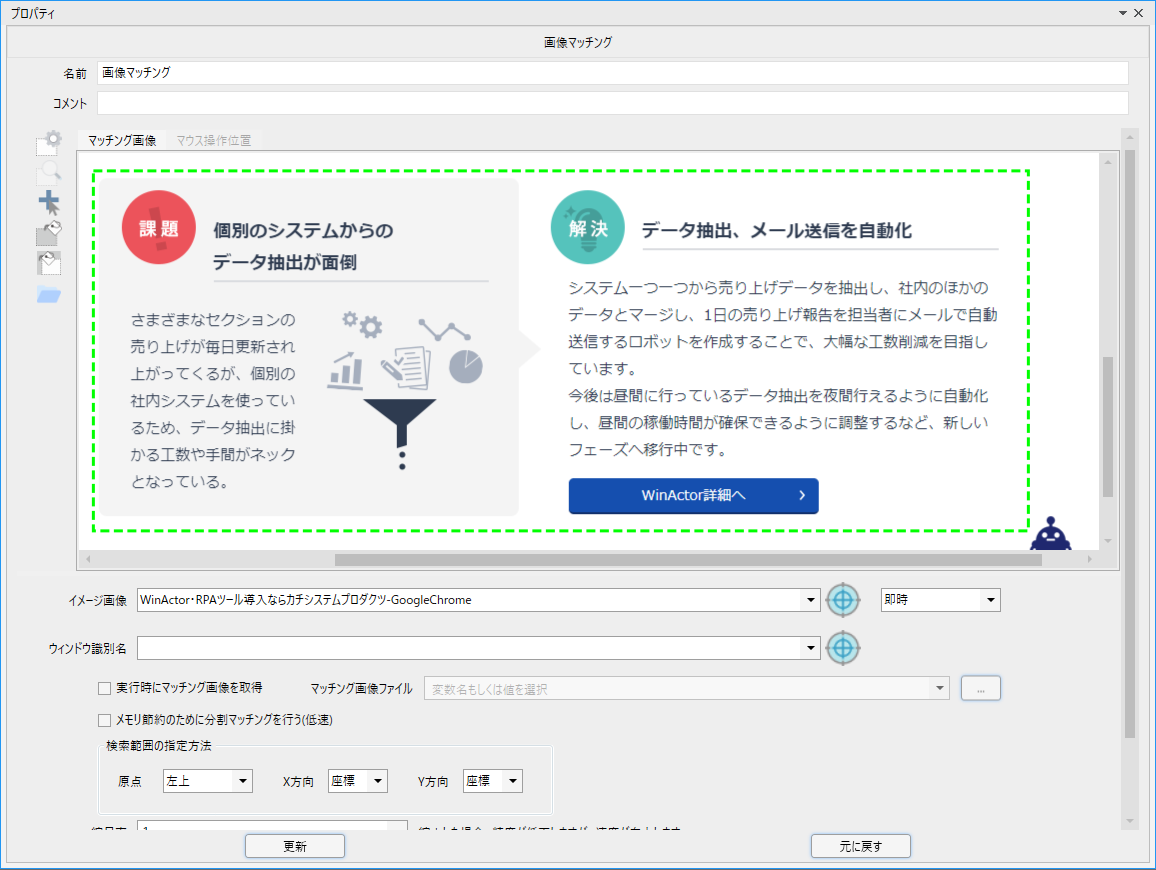
選択されている範囲は緑色の点線で囲まれます。

これで検索範囲の指定は完了です。
あとはいつも通りにマッチングに使用したいマッチング画像を範囲指定しましょう。
両方設定できたら次のような画面になります。

※その他の設定項目については割愛します

プロパティ上だと見切れてちょっと分かりにくいのう。
どの部分を範囲指定したか、次の全体像を見て確認してくれ。


たったこれだけですか?
簡単じゃないですか!これだったら毎回指定しても良いですよね!

それがそうはいかんのじゃ。
理由はこれから説明するぞ。
検索範囲指定の注意
画像マッチングの検索範囲自体は、マッチングを行いません。
選択している範囲の画像がどのようなものであるかは考慮されないのです。
検索範囲は、ウィンドウの座標をもとに設定されます。

え、何言ってるか全然わからないんですけど。
わかりやすく教えてくださいよ!

こらこら・・・解説のテキストに文句言ってどうするんじゃ。
わかりやすくするために、スクロールした場合を考えてみよう。
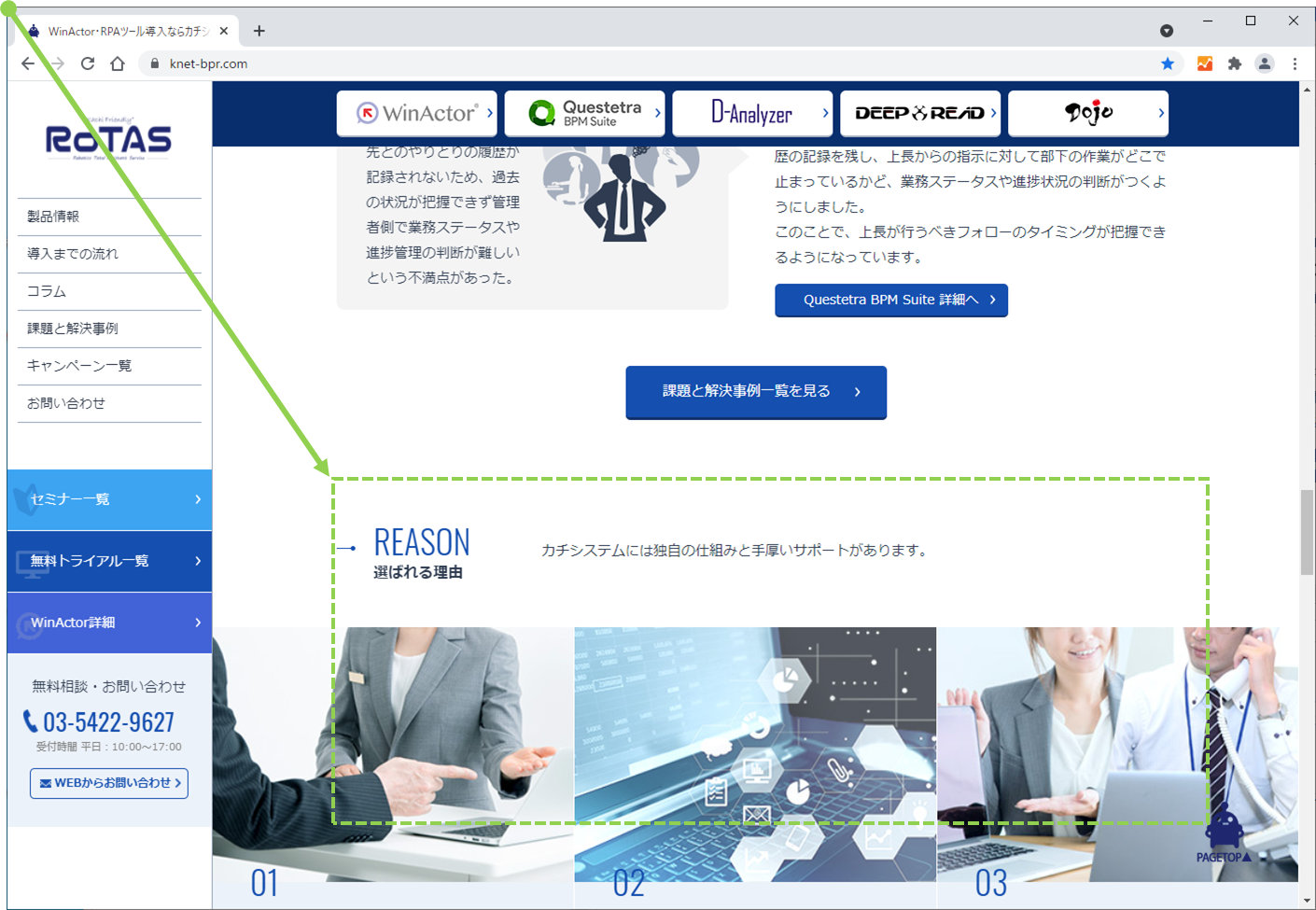
では適当にスクロールした後、検索範囲はどうなっているか見てみましょう。
スクロール前

スクロール後

この図からわかる通り、検索範囲はウィンドウの原点(左上)からの位置関係でのみ設定されます。
ウィンドウ内の画像がスクロールされても、同じようにスクロールされたり、ずれることはありません。
このような特性を知らないまま検索範囲を設定してしまうと、画面が意図せずスクロールされていたりする場合に検索範囲外となり、画面上にマッチング対象が存在するにも関わらずマッチングに失敗するといったことが起こります。

これでわかったかの?
画面が常に固定されている場合は検索範囲の指定が役に立つが
スクロールされて位置が常に変わるような場合は、工夫が必要になってくるのじゃ。

そっか、これまで普通に使って動いてたけど
画面が固定だったからうまくいってただけなんだ。

それは早急に修正しなくてはな!ただし、全く使えないわけではない。
予めスクロール量を計算したり、スクロール数を決めておくことで使えるようになる場合もある。
全く同じような画像をマッチングしなければいけないシナリオではこの手法は有効じゃ。
本当に検索範囲の指定が必要かどうかは、よく検討して作ることじゃな!

関連記事こちらの記事も合わせてどうぞ。
2024.11.05
【第105回】ロータス博士のWinActor塾~新しい画像マッチング画面
2024.09.27
【第104回】ロータス博士のWinActor塾~ガイド利用シナリオ(作成編)
2024.09.10