【第40回】ロータス博士のWinActor塾~画像マッチングⅢ

キャプチャをしないことによるメリット
今回は画像マッチングノードに使用する画像データを、WinActorでのキャプチャ以外で扱う方法をご紹介します。
画像マッチングの標準的な利用方法については過去の記事を参照してください。


早速ですが博士、キャプチャをしないで画像を用意すると
いったいどんなメリットがあるんですか?

お、今日はやる気満々じゃな!
それには次のような効果があるぞ。
- マッチングに使用しない部分を削れるため、シナリオファイルサイズが削減できる。
- 外部のフォルダ等にマッチング画像を保存でき管理が容易になる(シナリオを開かなくても確認できる)。
- マッチング対象の画像が変わっても、画像ファイルを上書き保存するだけで更新できる。

結構メリットありますね!
これは是非覚えたいところです。

キャプチャを使用しない方法は2通りあるのじゃ。
順に説明していこう。
自作の画像ファイルを使う
WinActorのキャプチャ機能を使うと、指定したウィンドウ全体がキャプチャされました。
しかし、マッチングに使用する範囲を除くと、使われない部分がほとんどです。
WinActorは、キャプチャした画像ファイルがシナリオファイルの中に保存されるため
画像マッチングを使うノードが増えるほど、シナリオサイズが大きくなってしまいます。
こういったシナリオの肥大化を防ぐための方法の一つとして
自分でトリミングなどをした画像を用意して読み込むというやり方があります。


何してるんですか博士?
変なところに立たないで、左側に戻ってください。邪魔ですよ。

邪魔って・・・。いやいやこれはワシの画像じゃよ。
今回のマッチングにはこれを使おうと思ってな。右クリックで保存してくれんか。
これを使って説明していくぞ。

これ画像だったんですね、ちょっと見分けがつかなくて。
ついにおかしくなっちゃったかと思いましたよ。

ついにってなんじゃ・・・
ワシはずっと正常じゃぞ・・・。
上の画像を右クリックして「名前を付けて画像を保存」しましょう。
画像ファイル名はデフォルトのまま(hakase.png)で分かりやすい場所に保存してください。
今回の例ではこの画像を使用します。
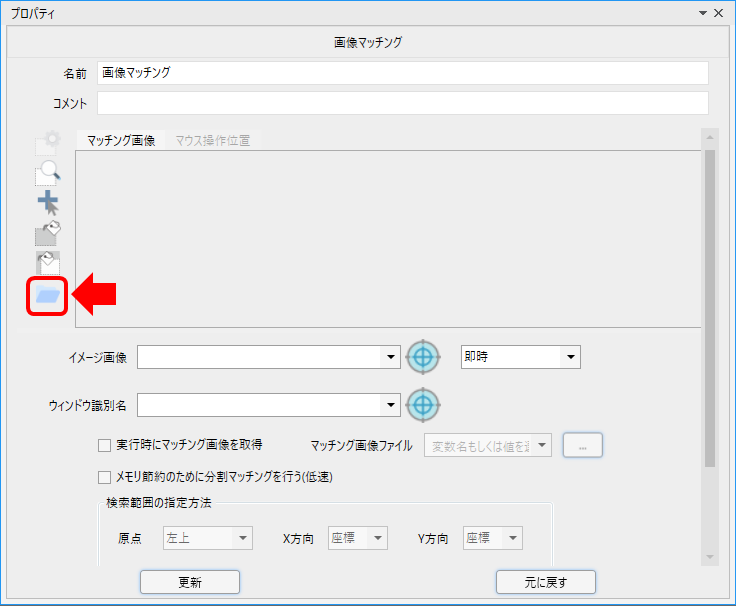
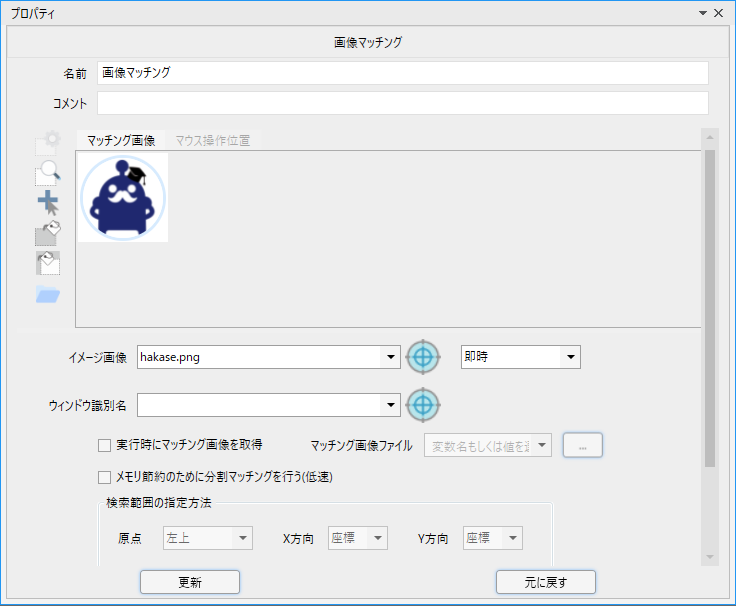
画像マッチングノードを配置してプロパティを開いたら「キャプチャ画像選択」ボタンをクリックしてください。

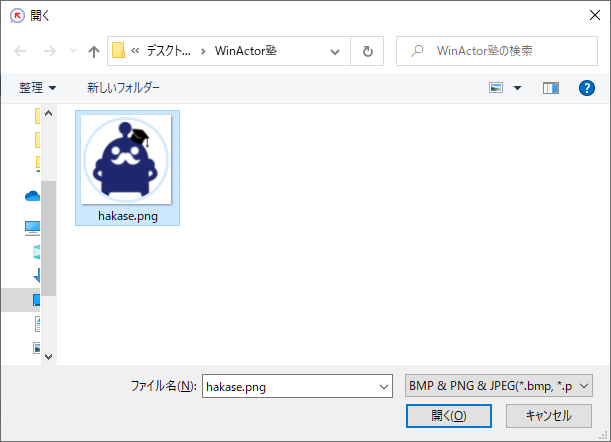
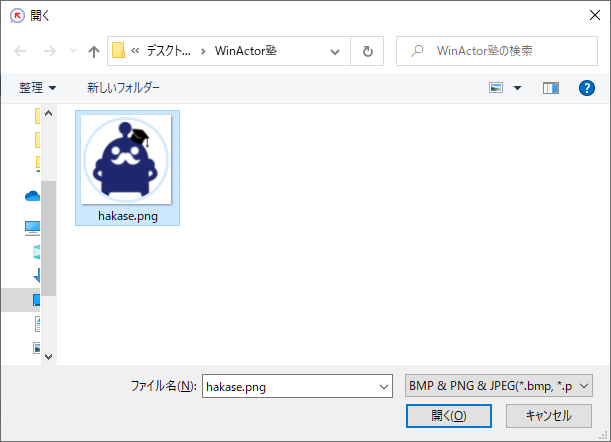
クリックすると、ファイルを選択するダイアログが開きます。
ここで、先ほど任意の場所に保存した博士の画像ファイルを選択してください。

画像を選択し「開く」ボタンをクリックして決定すると
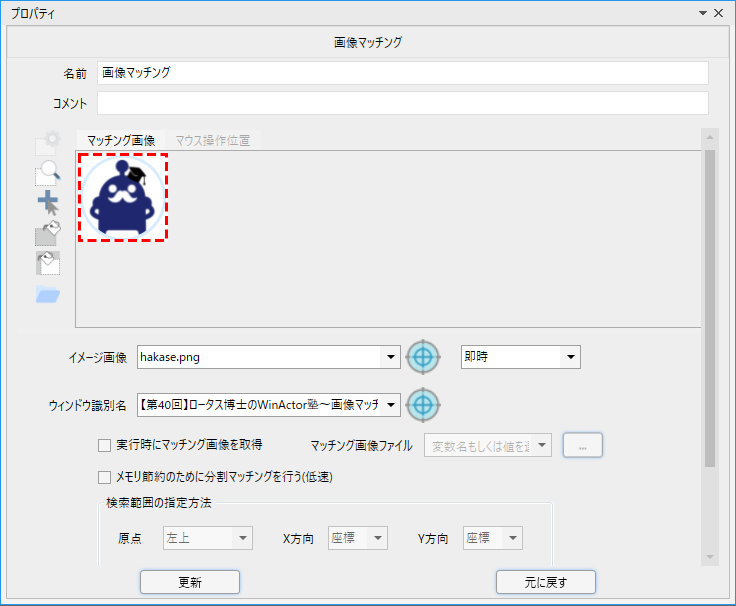
マッチング画像に読み込まれ、次のような状態となります。

あとは通常のマッチング通りに、マッチング範囲や操作対象となるウィンドウを設定します。

このように、ペイントソフトなどで画像の必要な部分だけを切り抜いたものを準備しておくことで
必要のない部分がシナリオ内に取り込まれるのを防ぐことができ、容量の削減に繋がります。

すごく簡単じゃろ?
これだけで容量が抑えられるから、マッチングに慣れてきたら使ってみると良いぞ。
次はもう一段階ステップアップして、シナリオ内に画像を一切読み込まない方法を教えよう。
外部の画像ファイルを読み込んで使う
1つ目の方法は画像ファイルを自前で準備して、それをシナリオに読み込んで使用するものでした。
次の方法では、準備した画像ファイルをシナリオ内に読み込むことなく使用します。
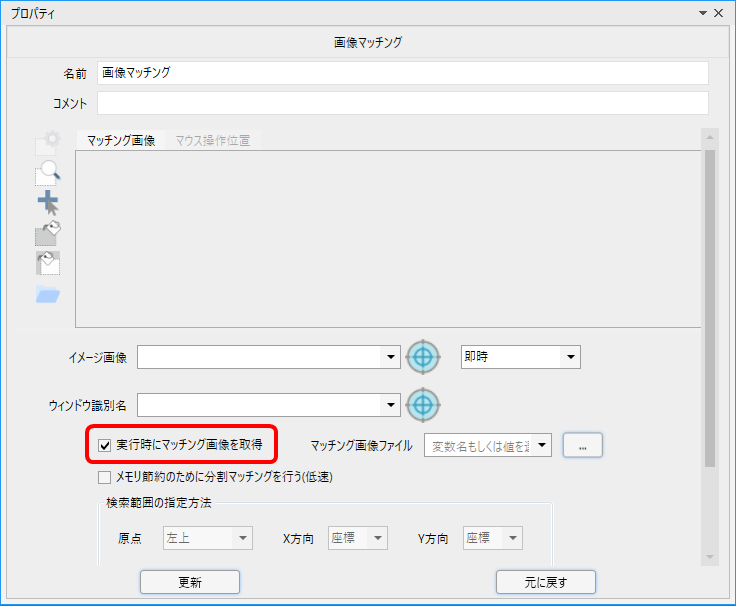
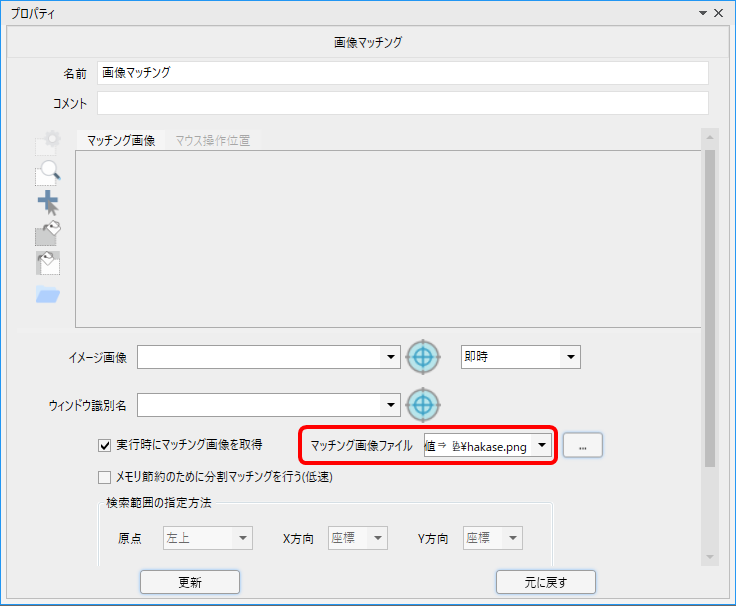
まず、画像マッチングのプロパティ画面で「実行時にマッチング画像を取得」チェックボックスをオンにしましょう。

ここにチェックを入れると、すぐ右にある「マッチング画像ファイル」が使用できるようになります。
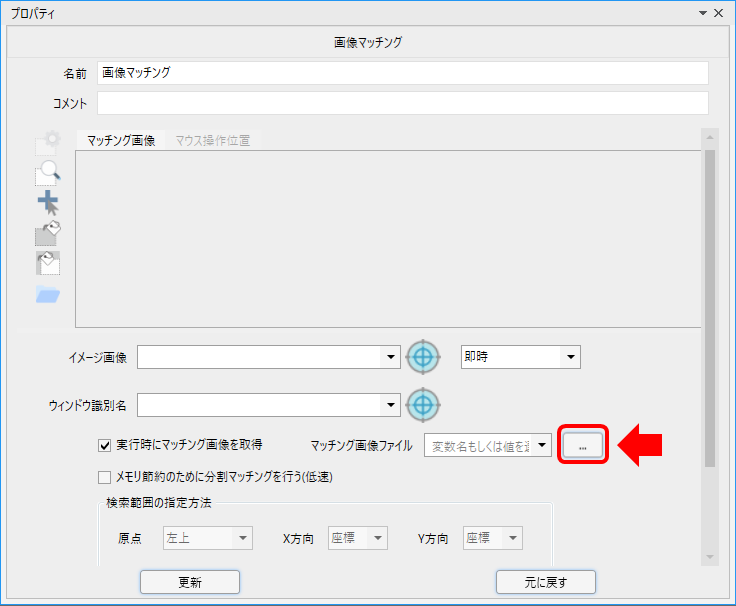
それでは、この状態で右側にある「…」ボタンをクリックしてみましょう。

ボタンをクリックするとファイル選択ダイアログが開くので画像を選択します。

「開く」をクリックして決定すると「マッチング画像ファイル」欄にファイルパスが入力されました。


外部の画像を使用する手順はこれだけじゃ。
この場合マッチング範囲(赤点線)などは設定できず、
指定した画像全体がマッチング範囲となるので覚えておこう。
操作対象を指定する「ウィンドウ識別名」の設定も忘れるでないぞ。

なるほど、今の例ではダイアログから画像を選択しましたけど
「マッチング画像ファイル」にファイルパスを入力すればOKなんですね!

そういうことじゃな!
もちろん変数にファイルパスを入れておいてここに設定することも可能じゃ。
この方法はシナリオ実行時に毎回ファイルを読み込むため
画像ファイルを消してしまうとシナリオが動かなくなってしまう点も注意しよう。
マウス操作位置の指定

博士!大変なことに気付いてしまいました!

どうしたんじゃ、そんなに慌てて。
どうせシナリオが爆発したんじゃろ。


いや違いますよ!ちょっと!やめてくださいそのイメージ画像!
さっき教わったマッチング方法を試してたんですけど
このやり方だとマウスのクリック位置が設定できないんです。

なんじゃ、そういうことか。
確かにさっきの方法ではマッチング画像がプロパティに読み込まれないから
画面をクリックして十字マークを設定することはできん。
しかし、実はマウスの位置は数値入力で設定する方法があるのじゃ。
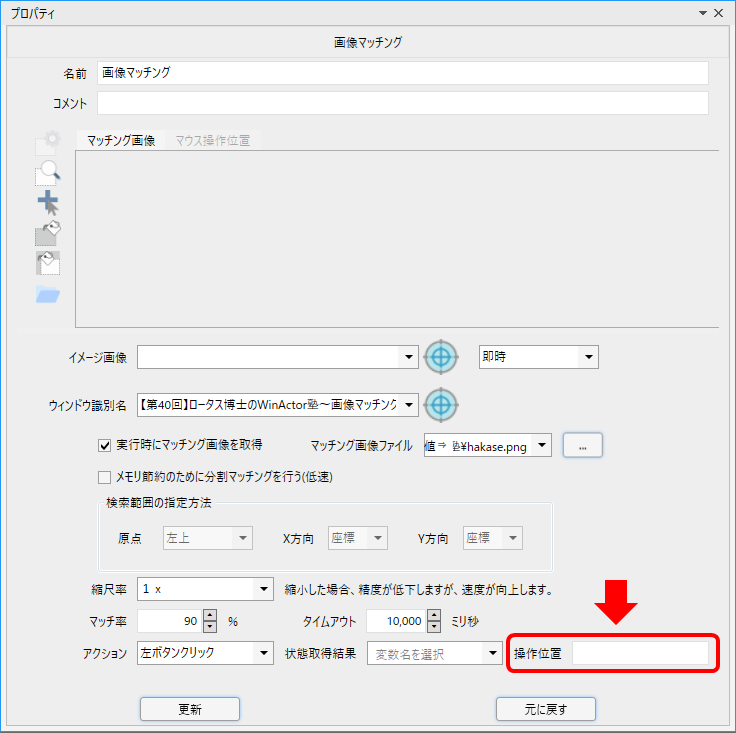
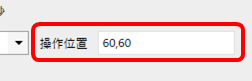
マウス操作位置はプロパティ画面の右下にある「操作位置」に入力することで設定できます。

ここにマウスのX座標とY座標の移動量を次のようにカンマ区切りで入力します。
X座標,Y座標
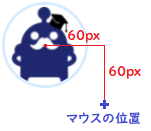
この数値はマッチング範囲(赤点線)の中心を基準(0,0)とし、ピクセル単位で指定します。
例えば 60,60 と入力すると、X方向(横方向)に60ピクセル、Y方向(縦方向)に60ピクセル移動した場所がマウス操作位置となります。


※マッチング範囲(赤点線)を指定しない場合は画像の中心が0,0となります

注意するポイントとして、
X軸は右にいくほどプラス、左がマイナス。Y軸は上がマイナスで下がプラスじゃ。
数学のグラフなどでは上がプラスじゃと思うが、逆なので注意しよう。
ちなみにこれをウィンドウ座標系というのじゃ。

ありがとうございます!この方法で解決しました!
でもマウスの移動量を測らないといけないのが大変ですね。

うむ、そういう時は素直に画面をキャプチャして使ったほうが効率的じゃな。
画面全体を大量にキャプチャしなければそれほど容量を圧迫することもないからの。
よほどファイルサイズに厳しい環境でなければ大丈夫じゃろう。
自分の環境と相談して最適な方法を選ぶのじゃ!

関連記事こちらの記事も合わせてどうぞ。
2024.11.05
【第105回】ロータス博士のWinActor塾~新しい画像マッチング画面
2024.09.27
【第104回】ロータス博士のWinActor塾~ガイド利用シナリオ(作成編)
2024.09.10